
Wow! In the end!! The celebrities have aligned, and our experimental drag-and-drop function for dashboards is lastly right here! 🥲
Dwelling Assistant strives to be the very best good house platform, and a wise house permits its residents to automate, management, observe, and anticipate the consolation, safety, and varied conveniences of their house. Apart from voice assistants, dashboards are additionally an effective way to assist customers just do that!
Due to this fact, we’ve been working exhausting to make customization and group of dashboards as simple and intuitive as doable, and to create a default dashboard that can be extra helpful, user-friendly, and related proper out of the field. Matthias and I teamed up in April final 12 months to sort out this downside collectively, and we referred to as this sequence of enhancements over our present dashboard “Mission Grace”, named after the influential and sensible late Admiral Grace Hopper.
After months of consumer analysis and ideation to make sure that our design is “home-approved” – to be simple and intuitive to make use of for you, your loved ones, your friends, your roommates, and extra – we’re blissful to share the primary fruit of our success within the upcoming launch 2024.3, with the assistance of Paul and naturally the great frontend workforce. We hope that these options will provide help to take the dream dashboard for you and your property from thought to actuality a lot quicker and far more simply.
For these of you who’re curious in regards to the options and the design considering behind them, learn on and take a look at our special livestream final week. You may also check out our up to date demo and get entangled by joining the Home Assistant User Testing Group! And final of all, thanks for supporting our efforts by subscribing to Home Assistant Cloud!
Get pleasure from!
~ Madelena 🥳
What is Project Grace?
Grace was the codename we used for the series of improvements to be built on top of Lovelace, the framework for our dashboards. We goal to protect the strengths of Lovelace, reminiscent of its flexibility and extensibility, and to mitigate its weaknesses, reminiscent of its steep studying curve, its lack of scalability, in addition to the poor responsiveness of its layouts.
The three-layout problem

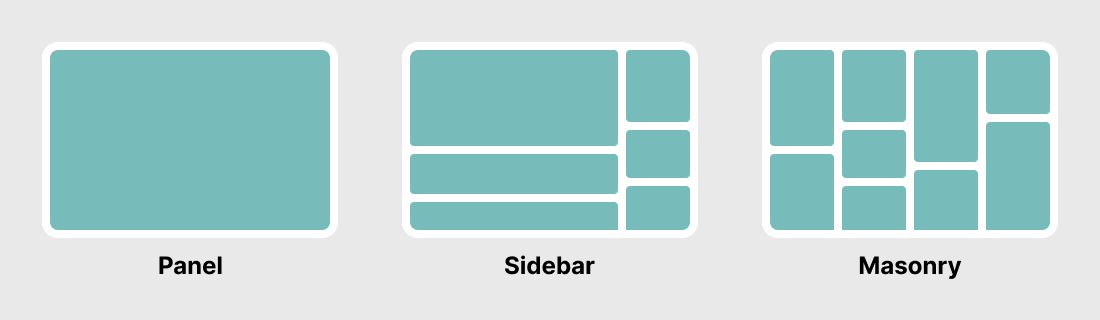
The three basic view layouts: Panel, Sidebar, and Masonry
Our dashboard came with 3 default view layout types by default: Panel, which is solely one card protecting the whole view; Sidebar, which is a two-column format for playing cards; and Masonry, which is essentially the most strong of all of them.
Whereas it’s glorious at making a tightly-packed display screen space-saving dashboard, Masonry lays out playing cards in a logic that might not be instantly clear and predictable to many customers, which results in a irritating consumer expertise to create and customise the format of the playing cards. And because the format logic depends upon the peak of every card, the various heights of the playing cards out there for our dashboards develop into a blessing and a curse: Even a distinction in peak of 1 pixel would imply a card one would guess to be displayed on the leftmost column getting shifted all the way in which to the precise.

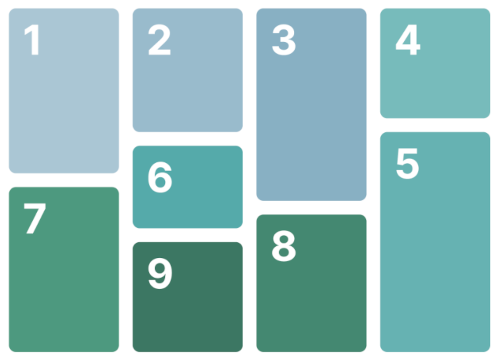
Masonry arranges playing cards primarily based on dimension.
What’s extra, not like most different good house apps, Dwelling Assistant prides itself on Alternative. By way of dashboard view layouts, Alternative signifies that dashboards ought to have the ability to be displayed on any screens which might be essentially the most handy to our customers – whether or not it’s a cellphone, a pill, a big monitor, or different show gadgets. Whereas the Masonry format is nice at making neat partitions of playing cards, as its title additionally implies, it’s a wall of playing cards which doesn’t care whether or not the bricks are laid, thus the muscle reminiscence of the place customers keep in mind the playing cards can be misplaced each time the dashboard is displayed on one other display screen.

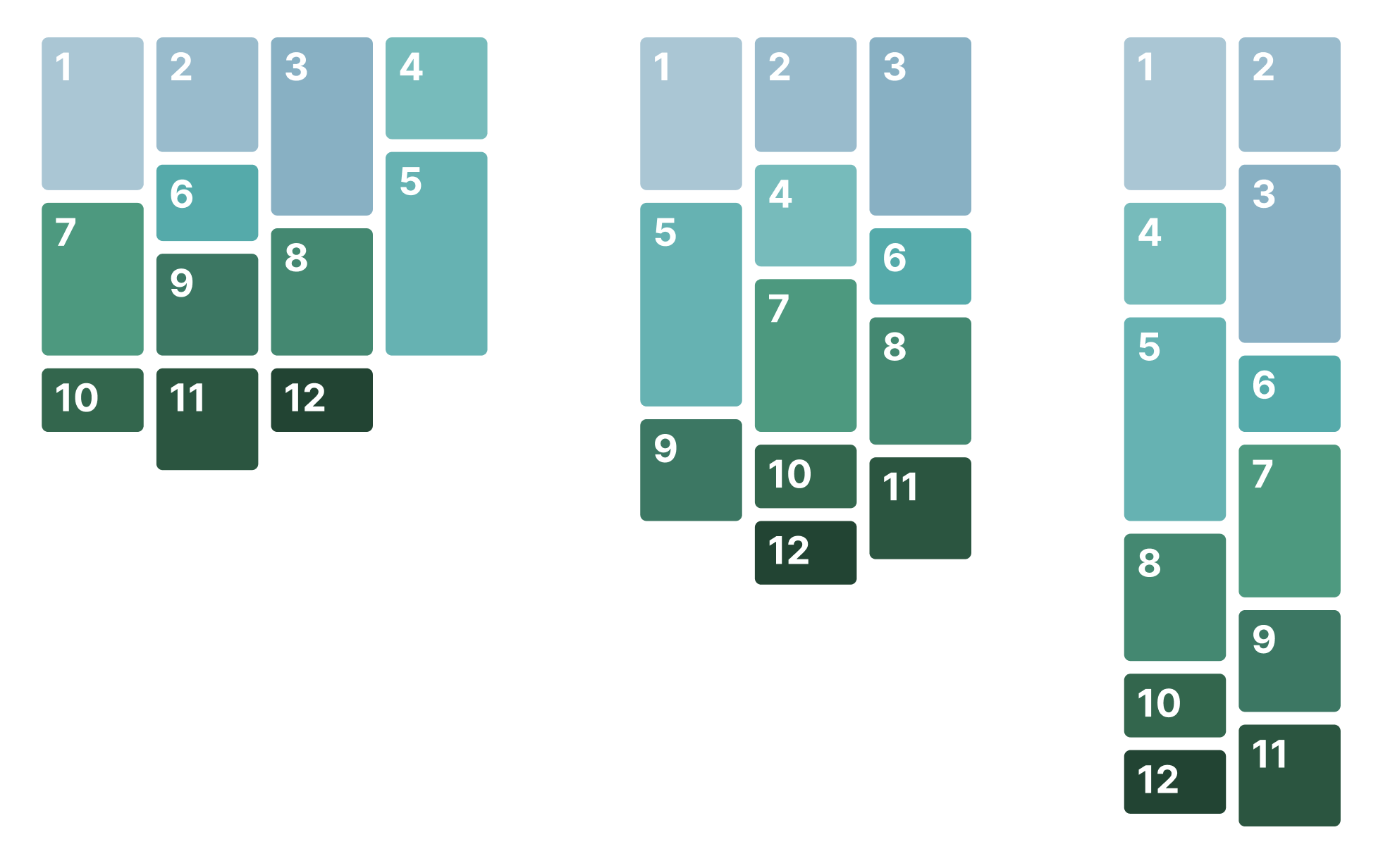
Masonry doesn’t care about the place precisely playing cards are positioned when the display screen dimension adjustments.
For the previous few years, we tried to create a extra intuitive answer to rearrange the playing cards laid out by Masonry however in the end the options didn’t work properly for a number of display screen sizes. In the meantime, our customers provide you with options of their very own, with many avoiding our default view layouts in order that they’ll create a extra predictable and memorable dashboard. Because it seems, “drag and drop” isn’t just an engineering downside; additionally it is a design downside.
To resolve these issues with our format, we realized that the Masonry format, compatibility with a number of display screen sizes, and straightforward “drag and drop” rearrangement of playing cards can not co-exist. Over the previous 12 months, we ideated and recognized just a few options, specifically:
Let’s dive in every answer and learn the way they work collectively to make your dashboards simpler to customise and use!
The new Sections view

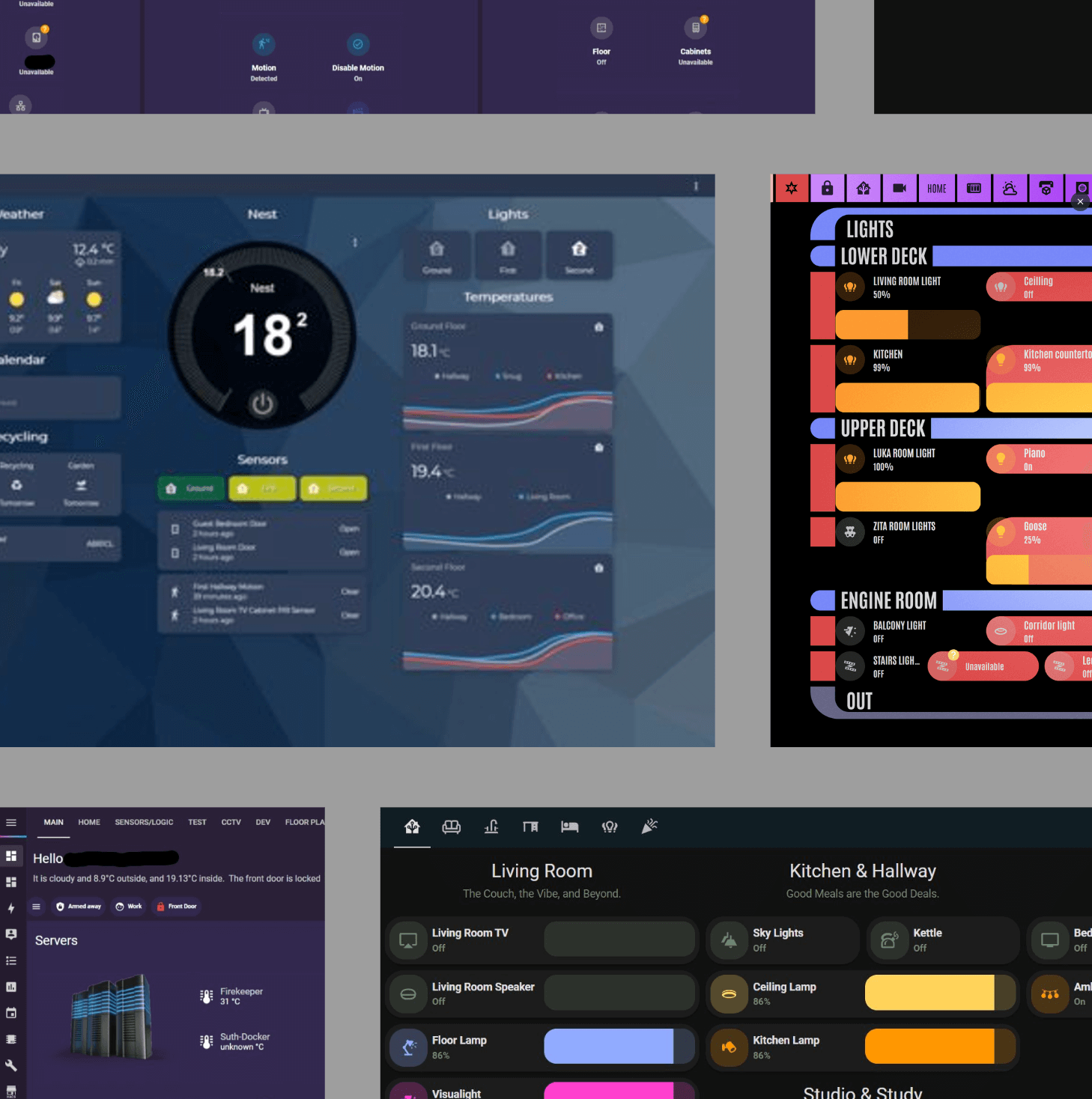
Case studies of our users’ dashboards
Throughout this project, we have looked at dozens of different dashboards created by you and posted on our discussion boards. One thing we notice is that our more advanced users are all naturally drawn to creating “sections”, groups of different cards delineated by a group title, manually with grids and markdown playing cards.
Dwelling Assistant dashboards are strong and full of data, and our customers usually place dozens of playing cards for all types of buttons, switches, graphs, indicators, and extra. By grouping playing cards into “sections”, our customers can scale back the variety of gadgets they should scan by way of when they’re on the lookout for a sure card, as they may have the ability to search for the related group title first after which scale back the scope to scan that specific group for the data. And by packing playing cards in a piece right into a grid card, the relative positions of the playing cards inside a piece are usually not affected by adjustments in display screen sizes, and so the spatial reminiscence of the playing cards are retained, resulting in a quicker and fewer cumbersome expertise.

Instance of a dashboard part
For our new Sections view, we’re making these sections as the bottom unit of the view and we’re streamlining its creation and modifying procedures. Customers is not going to must fiddle round with grid playing cards and markdown playing cards to assemble a piece manually, and as an alternative a piece now comes with all these facilities and far more.
Getting started with Sections
The new Sections view is experimental! Please do not build your daily dashboard on top of it yet!

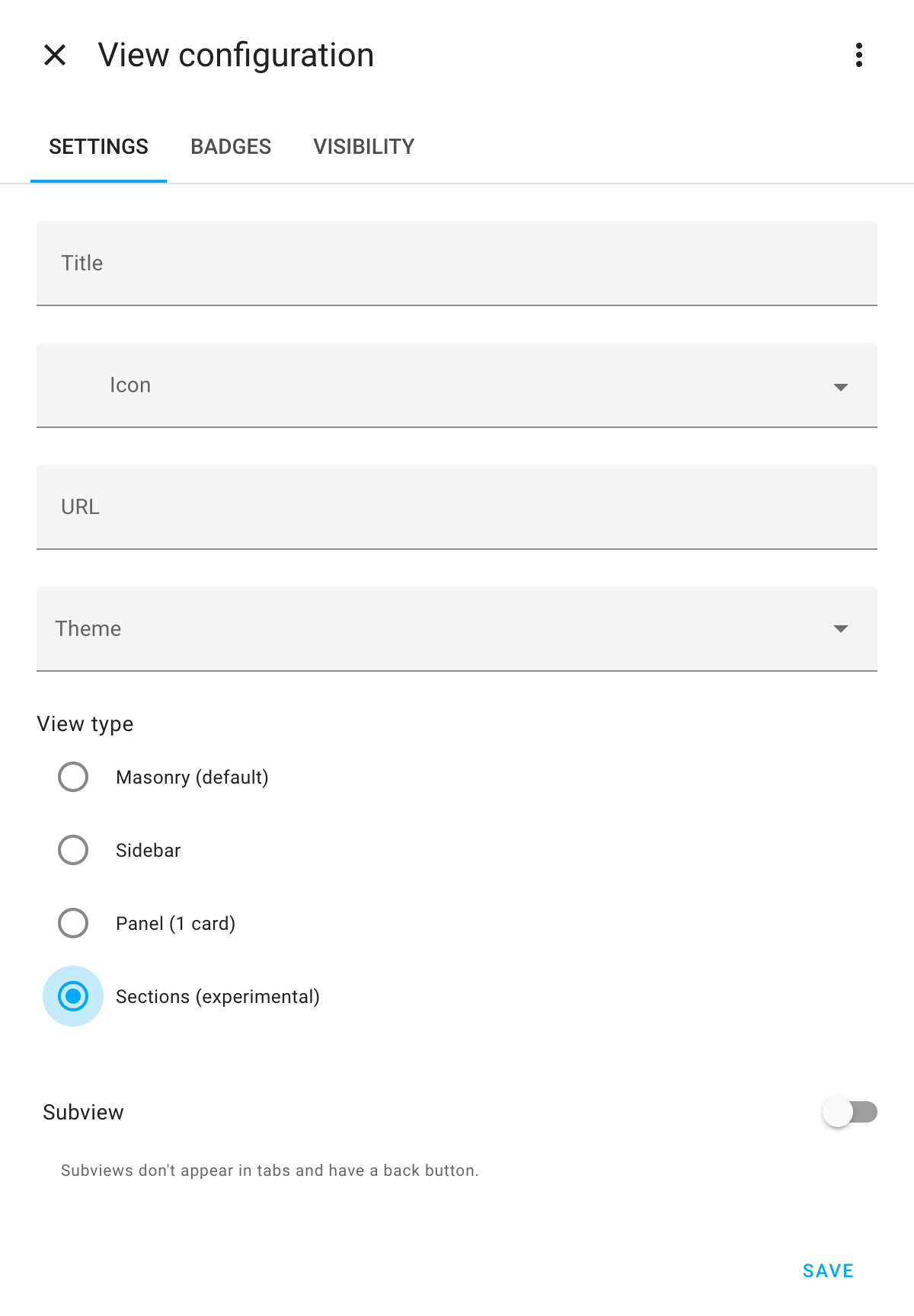
The Create New View configuration screen
To get started with the new Sections view, create a new view on your dashboard and choose Sections (experimental) as the view type. We currently do not have the option to migrate your current dashboard over yet.

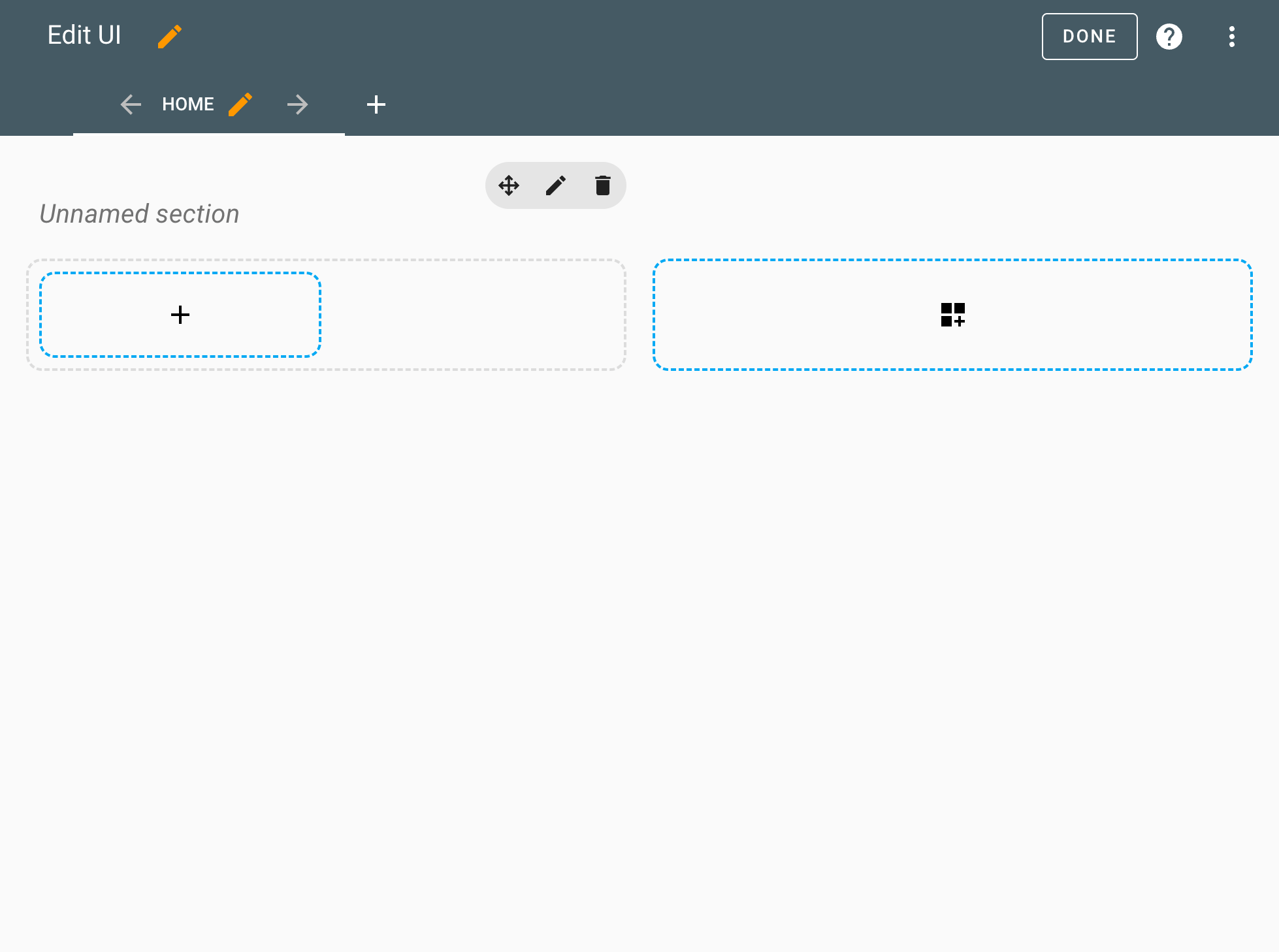
A new dashboard view laid out in Sections
You will be greeted by a clean new dashboard view, with one section already created for you.
-
To add a new section, select the Create Section button.

-
To edit the name of a section, select the
 Edit button on the top right of the section. (Tip: You can add any descriptive text for your section, including emojis!) When the section does not have a name, the section header will be hidden.
Edit button on the top right of the section. (Tip: You can add any descriptive text for your section, including emojis!) When the section does not have a name, the section header will be hidden. -
To delete a section, select the
 Delete button on the top right of the section. You will be asked to confirm the deletion.
Delete button on the top right of the section. You will be asked to confirm the deletion.
Filling it up

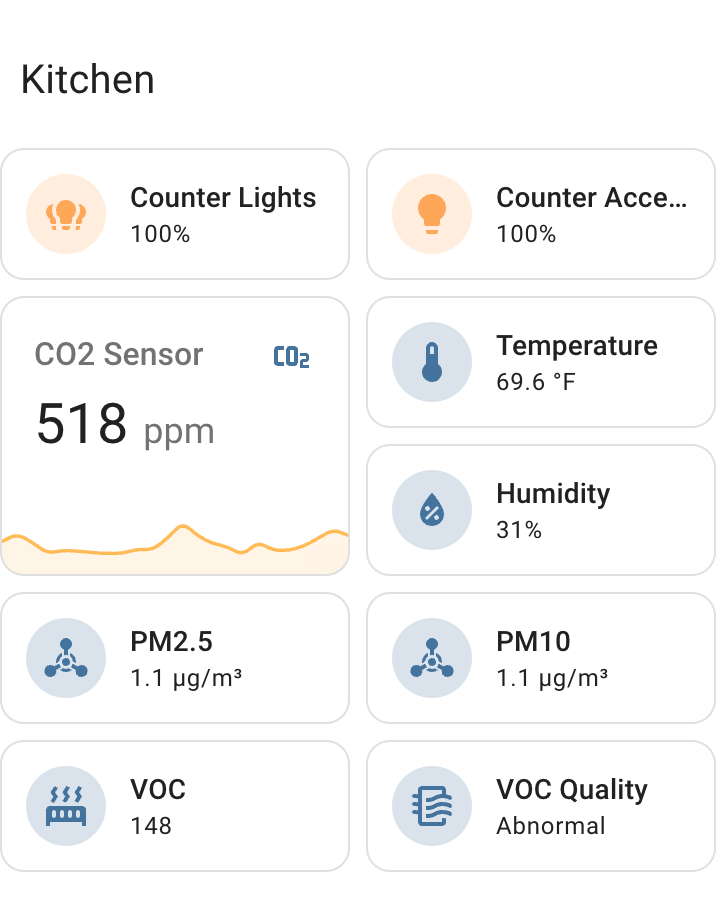
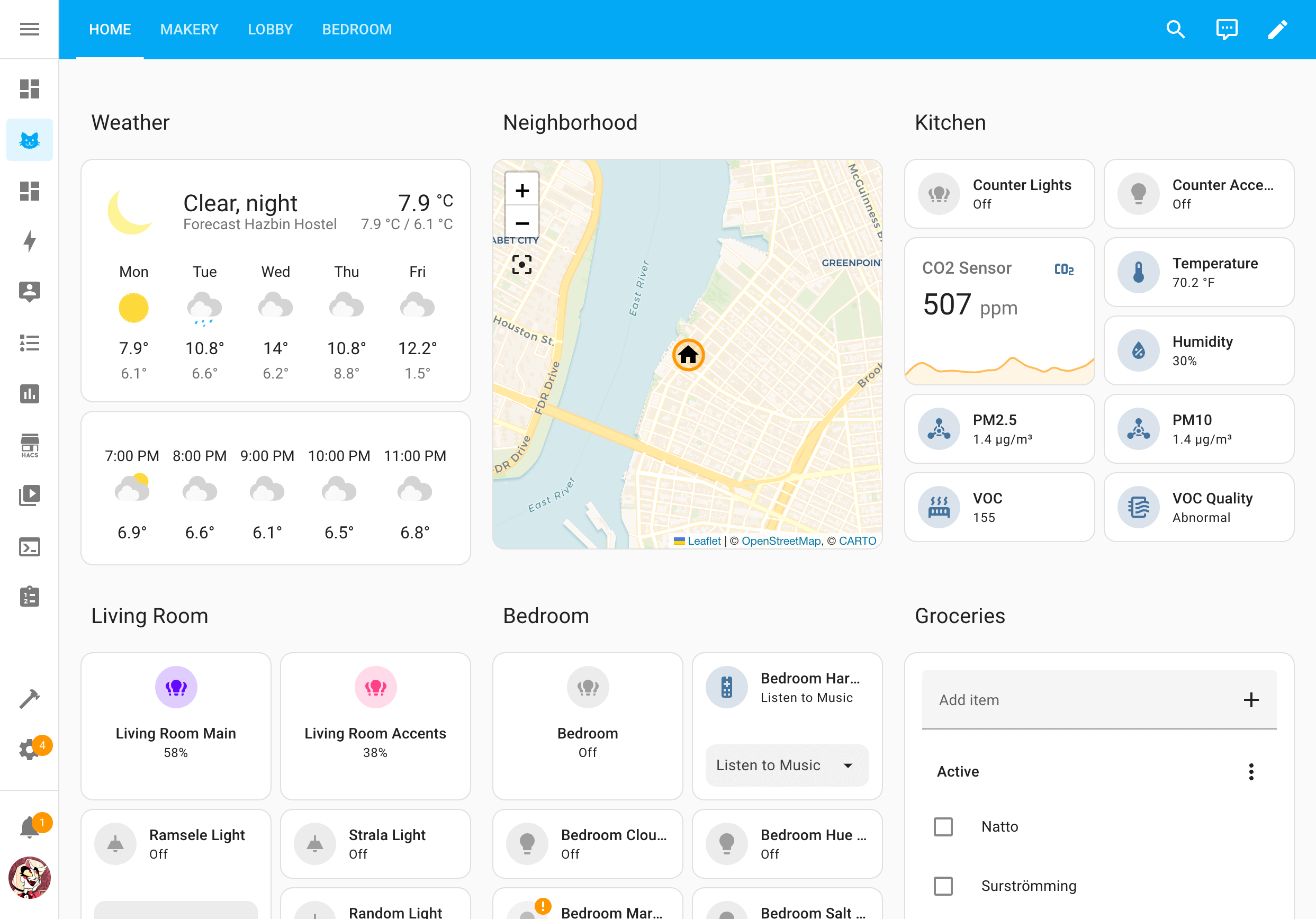
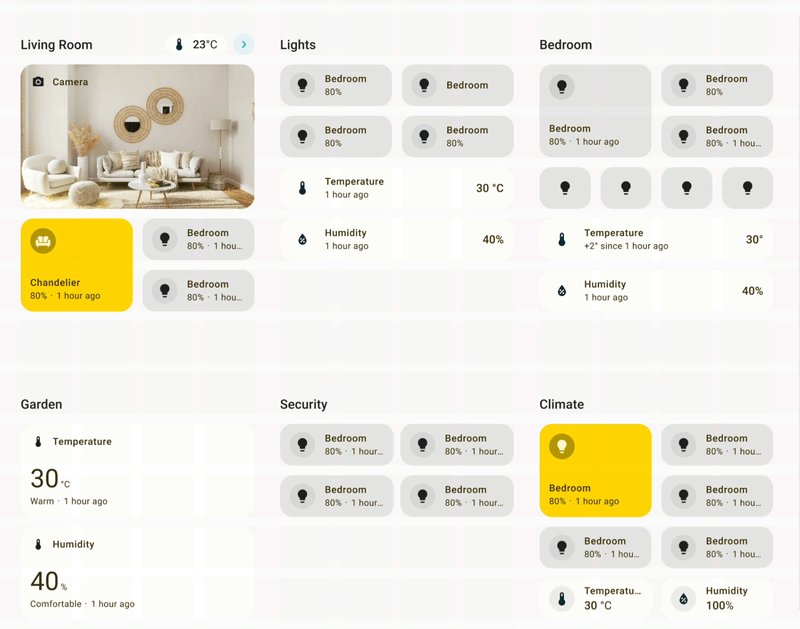
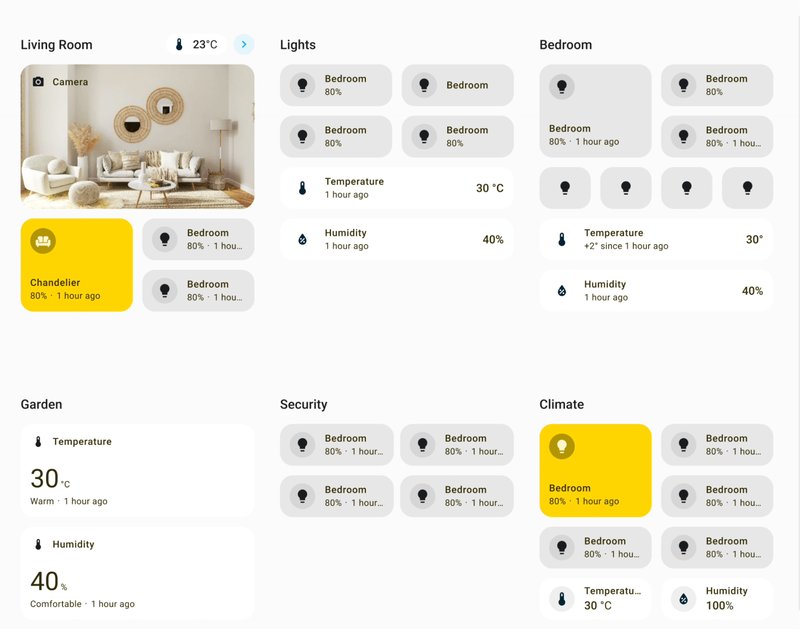
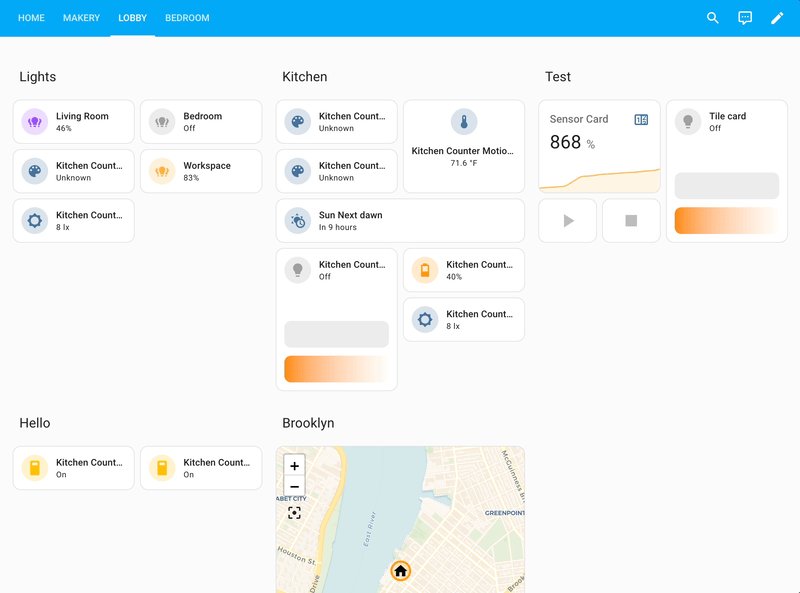
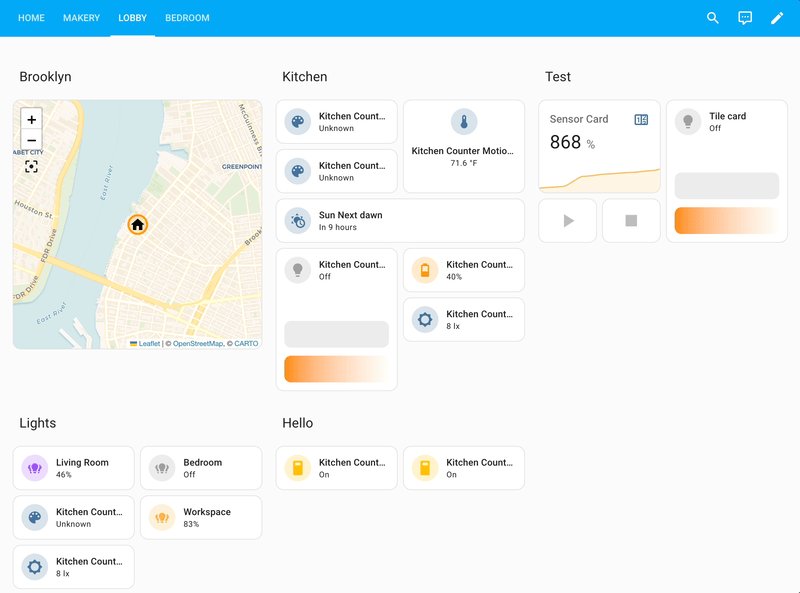
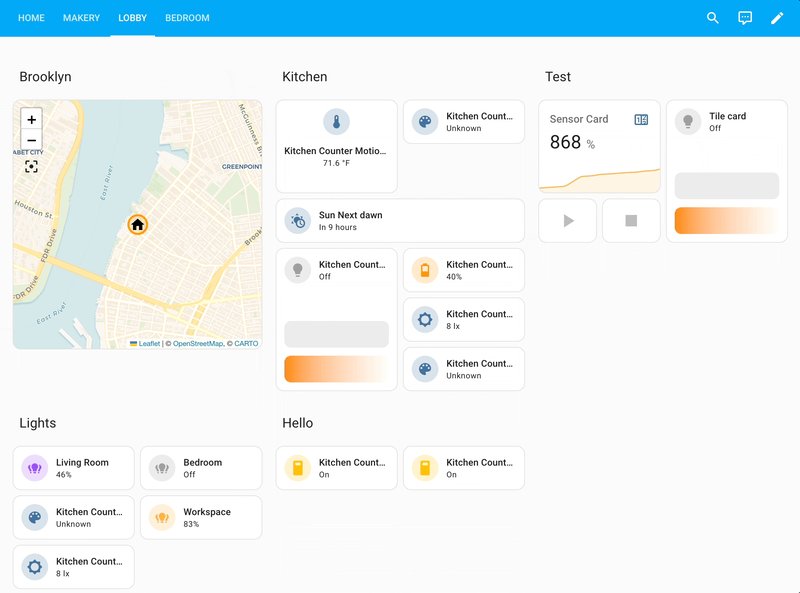
A fully populated dashboard in Sections view layout
There are multiple ways to add cards into a section and populate your dashboard:
-
The easiest way to add cards is to select Add Card [Button icon] button inside the section.
-
The Add Card dialog will appear, and there are two options:
-
By Card
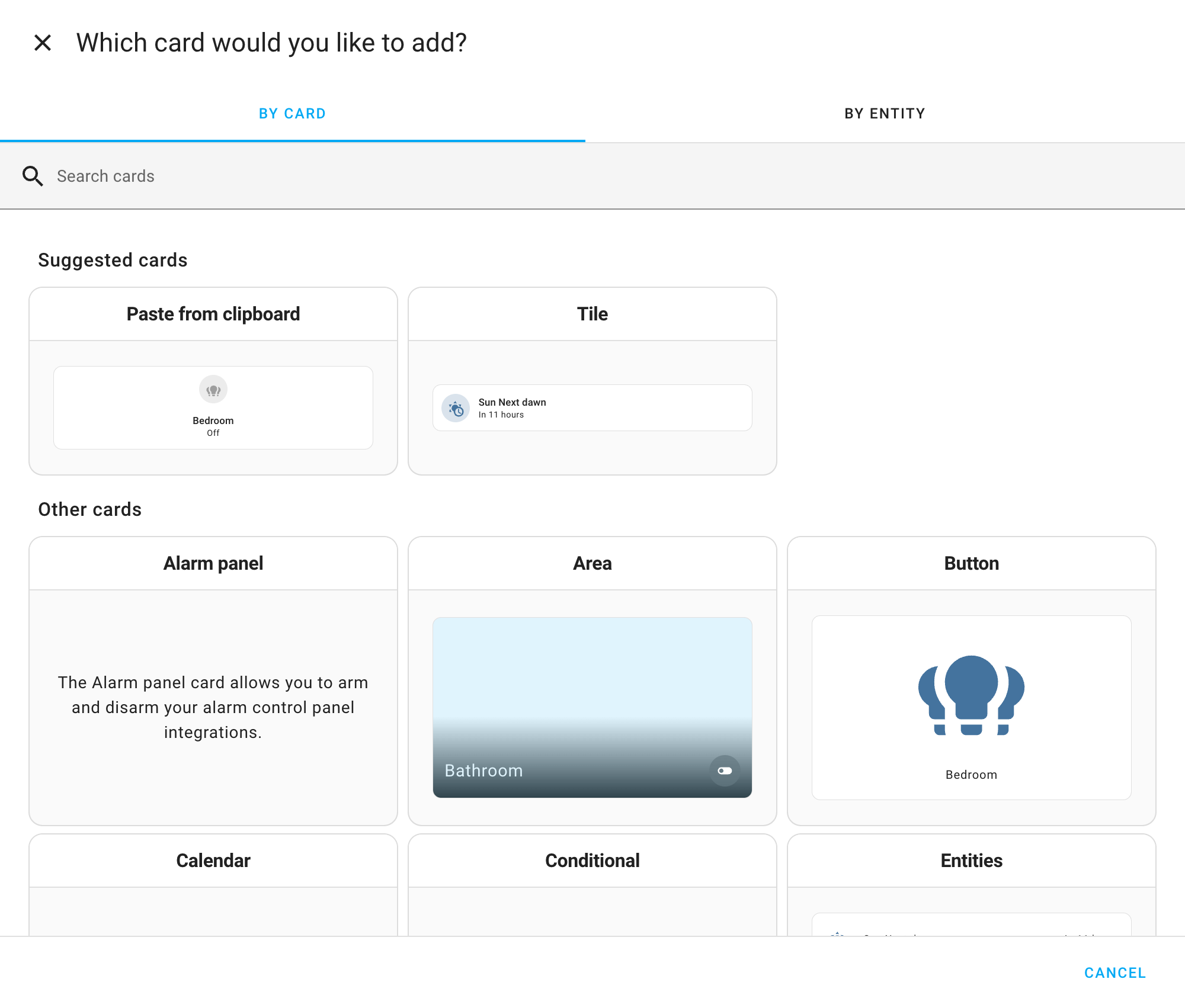
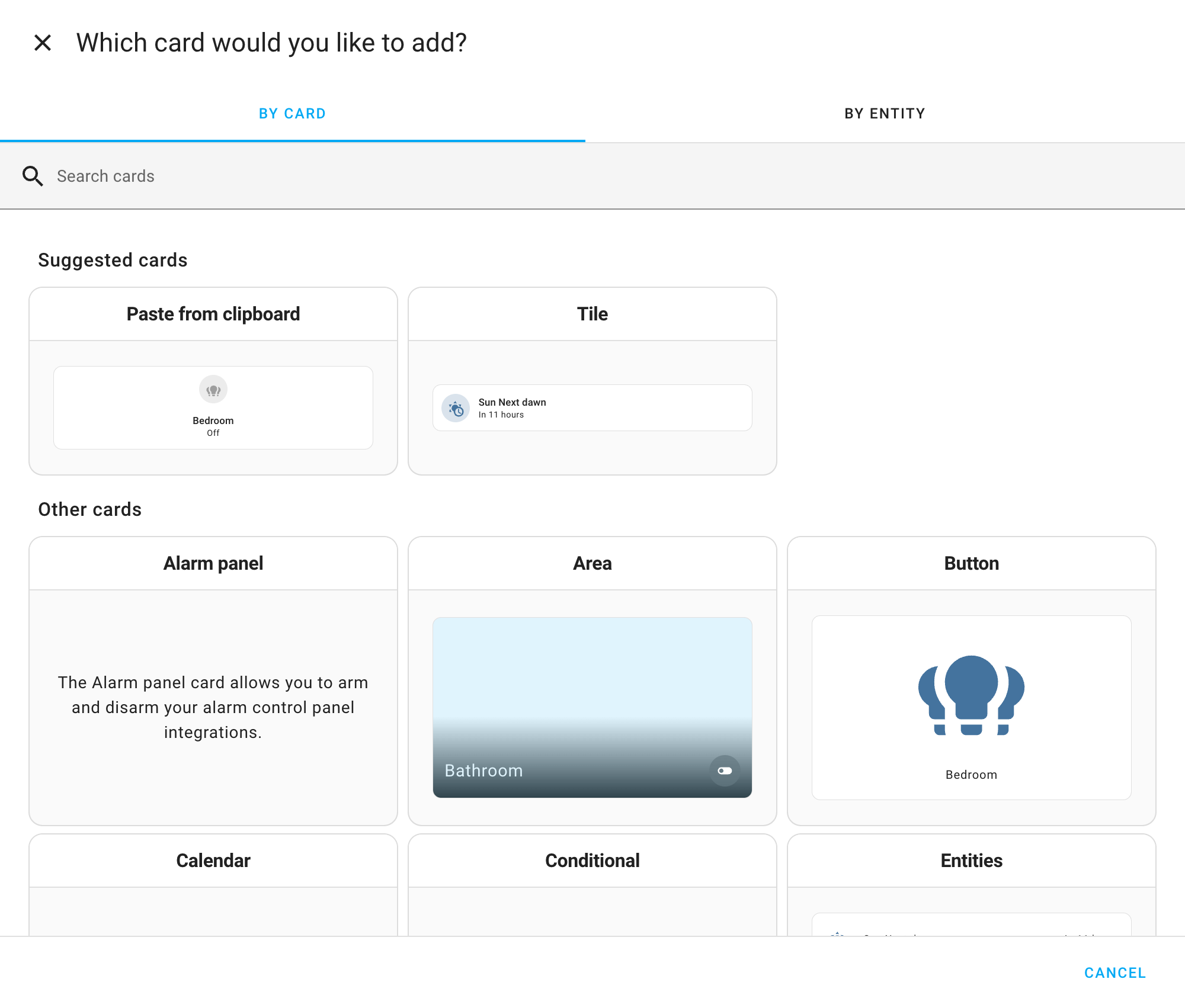
 Add Card by Card type dialog
Add Card by Card type dialog
If you have a good idea of what card you want to use for an entity, browse the list of available cards on this screen. For the Sections view, we recommend the Tile card, which is now pinned to the top in a Suggested Cards section.
-
By Entity
 Add Card by Entity dialog
Add Card by Entity dialog
If you want to add a bunch of entities in one go, select one or multiple entities on this list.
 Card suggestions
Card suggestions
Home Assistant will show a preview of the cards to be added, which will be displayed in Tile cards as the default of the Sections view. Tap the “Add to Dashboard” button to complete the process.
-
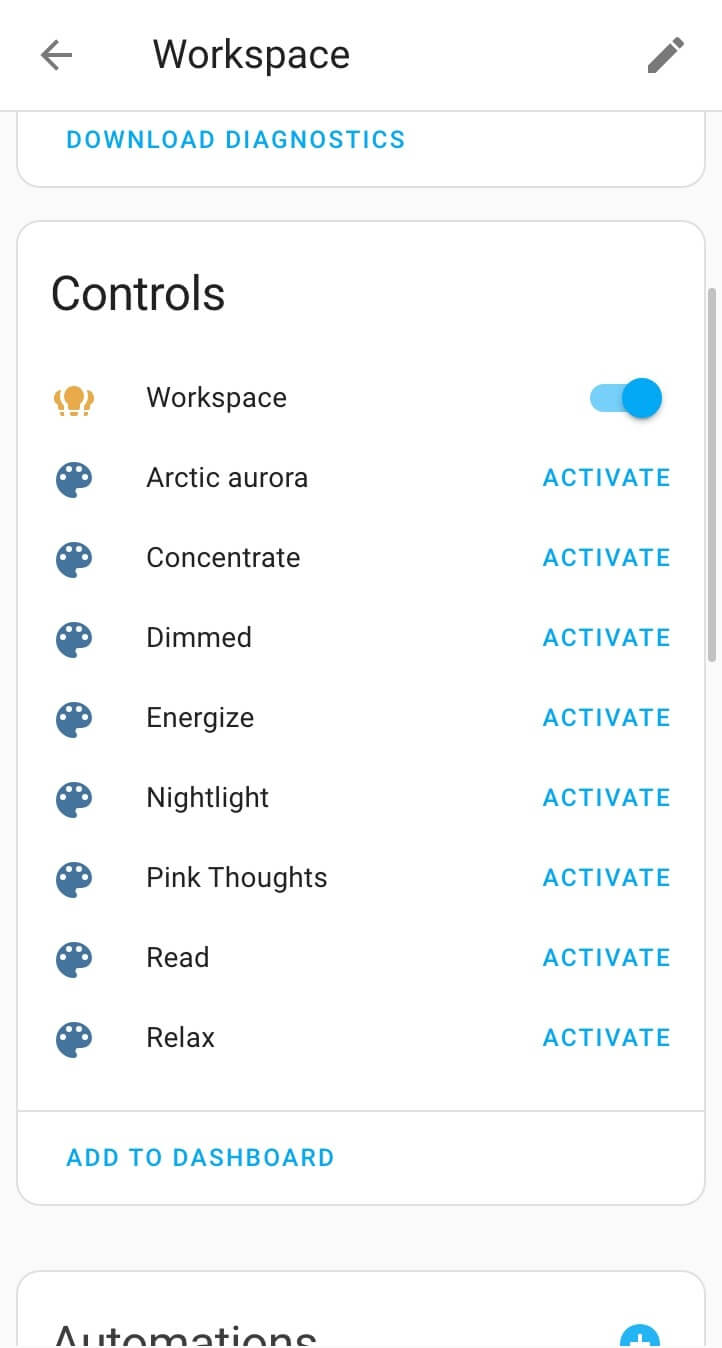
 Add to Dashboard feature on the device page
Add to Dashboard feature on the device page
Another handy method for adding a bunch of sensors or controls belonging to the same device is to add them from the device’s page.
-
Navigate to the page of the device through Settings.
-
Tap the Add to Dashboard button on the screen.
-
You will be prompted to choose which dashboard view you want to add them to. If you choose a view using the Sections view layout, the sensors or controls will be added as tile cards placed inside a new section.
Responsive design
One major benefit of the new Sections view is that it is now much easier to build dashboards that work with multiple screen sizes.

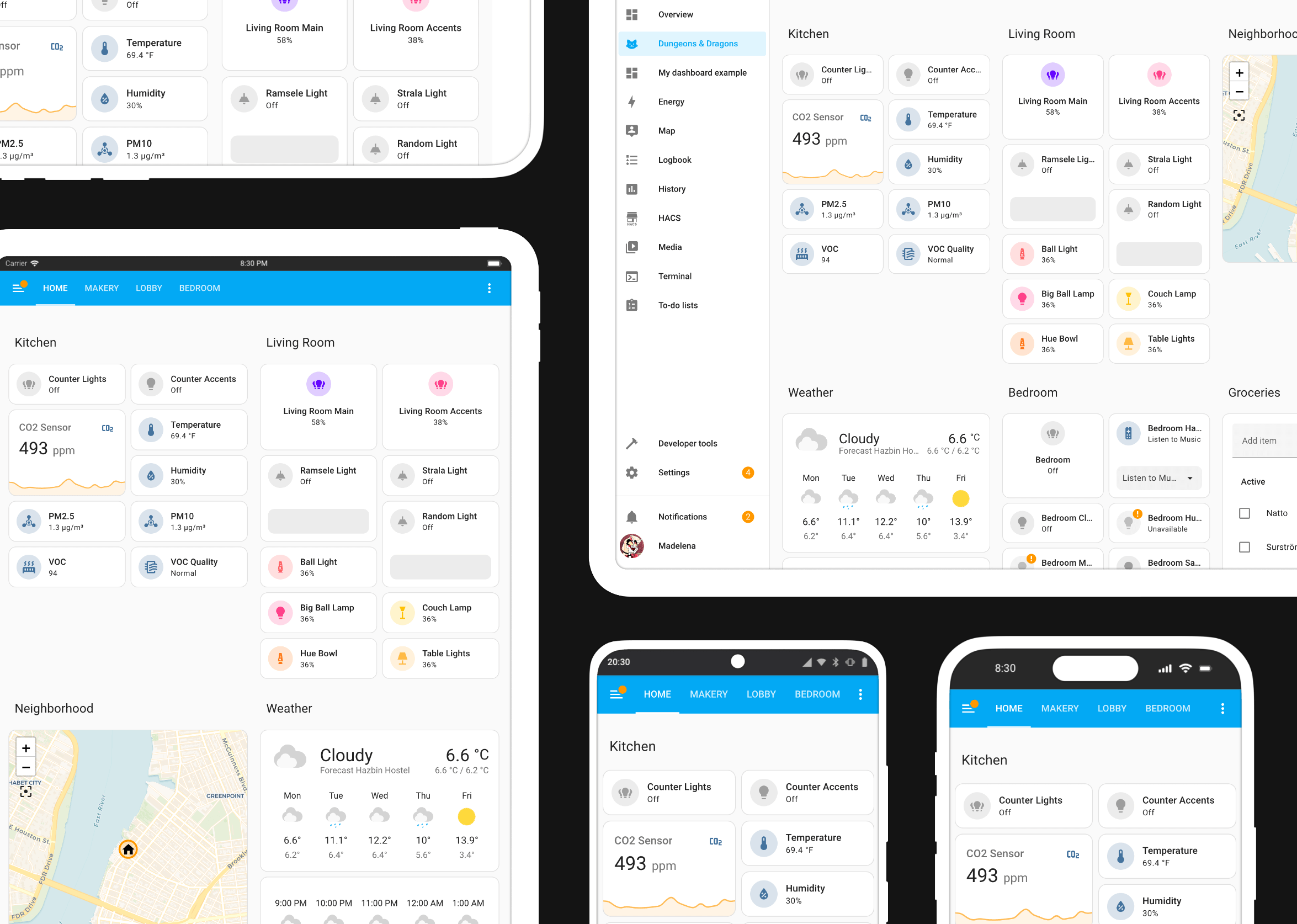
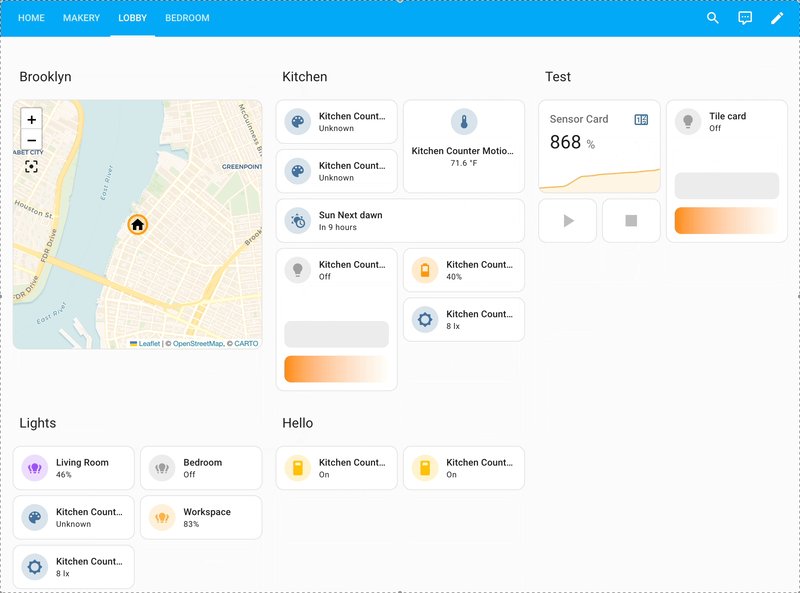
Sections view adapt nicely to different screen sizes.
The view will rearrange the sections according to the amount of space available horizontally, while the number of columns of cards within each section stays the same, thus preserving your muscle memory of where the cards are located.
The grid system
Our current dashboard views are organized in columns with cards of varying heights, and with masonry layout by default. As cards can vary in height in small amounts, it becomes hard to predict where cards will “land” when one moves a card to another column, or when screen size changes and moves all the cards, such as when viewing a dashboard on tablet vs on mobile. This creates friction in the customization experience of the dashboards.
Enter the grid system, a bastion of graphic design principles.

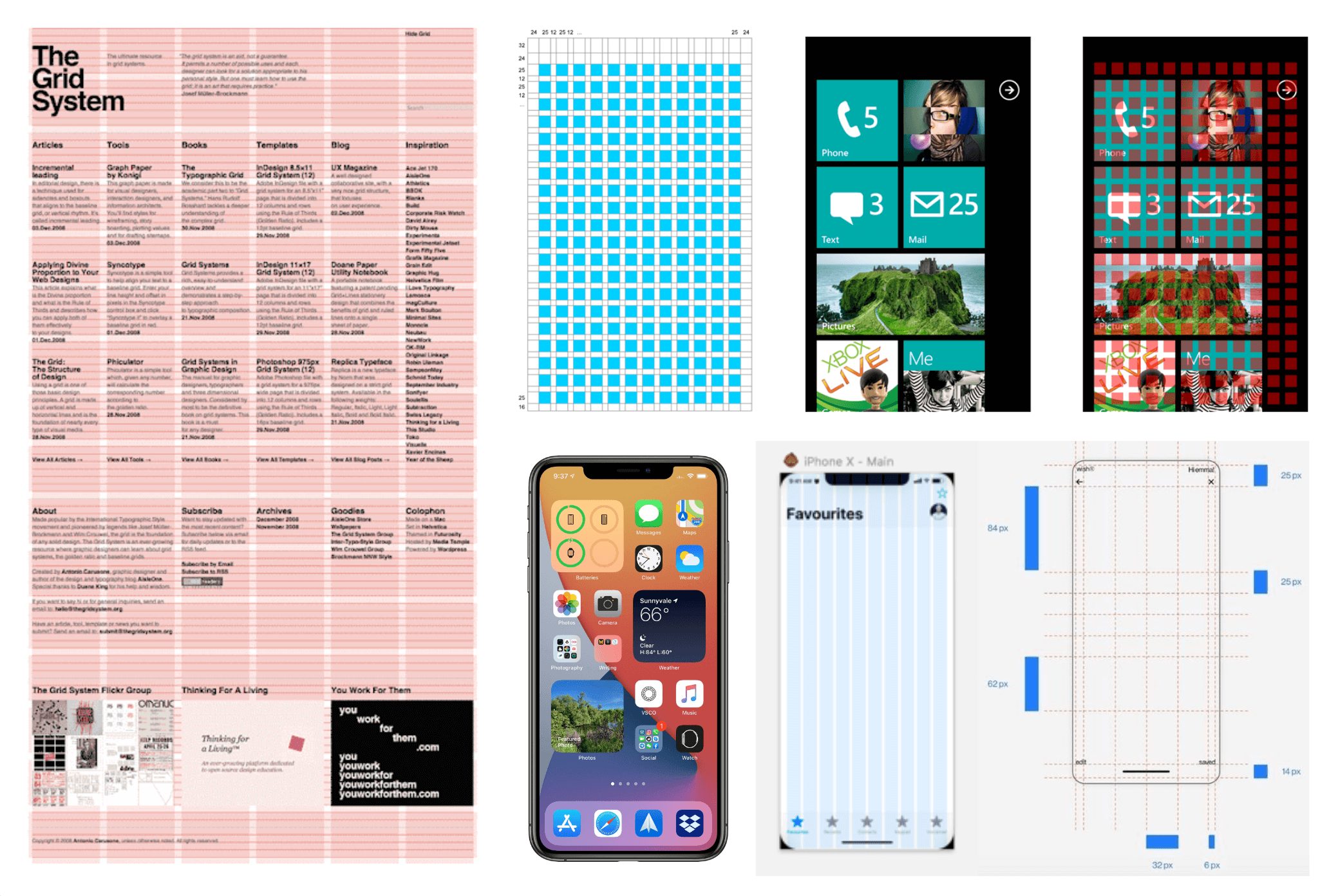
Examples of grid systems in use
Typographic grid systems have a long history in modern graphic design and print publishing, starting from its rise in the early 20th Century during the Constructivist and Geometrical art movements in Europe, which concerns the hidden rhythm behind a visual image. They are easily repeatable and, therefore, practical for generating an infinite amount of pages, yet also ensure aesthetic proportions and consistency for printable matter. They also bring order to a page. It helps users understand the relationship between each element on the page and whether one element belongs to another.

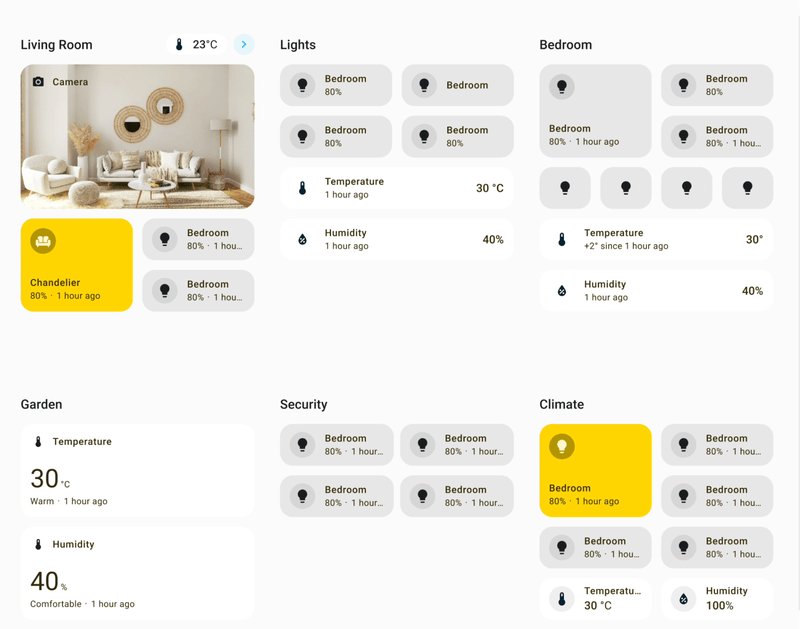
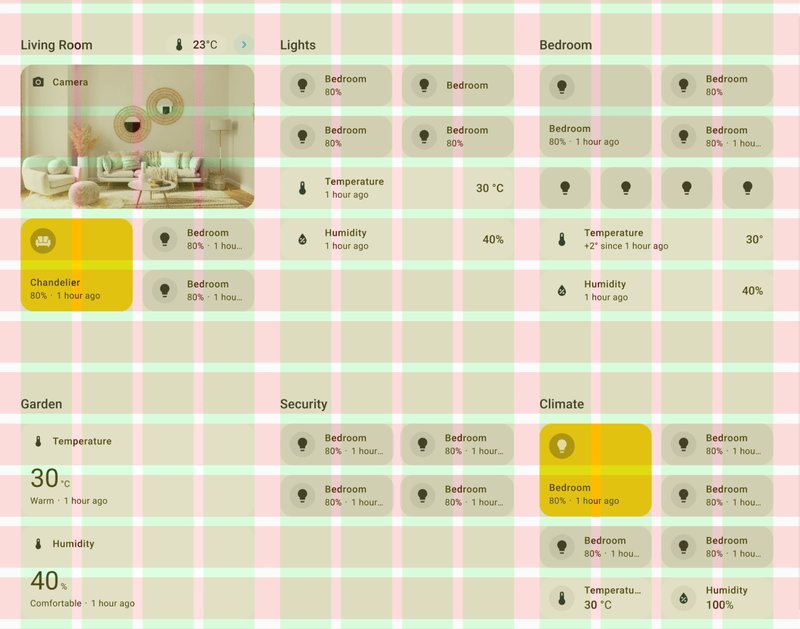
The Home Assistant dashboard grid system
When a UI is designed with a structured layout, that feeling of structure and organization comes through to the user in their first impression.
By introducing a grid system with cards of regular row height and column width multiples, we can help users rearrange cards more easily in a predictable manner, make Home Assistant adapt the dashboards to different screen sizes more easily, and, of course, make dashboards look tidier and more aesthetically pleasing.

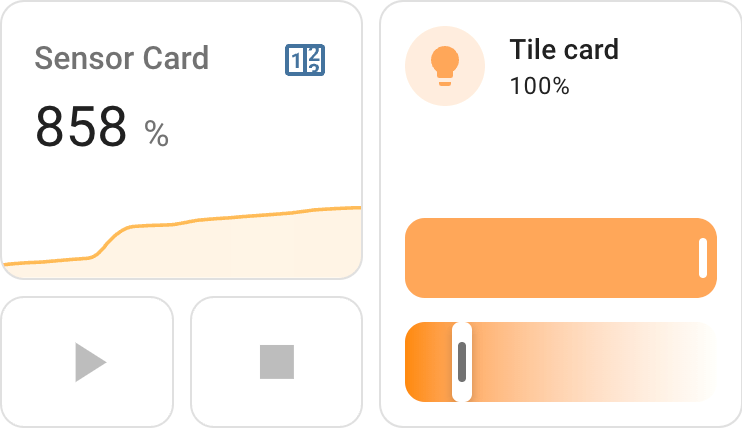
Cards currently optimized for the grid system: Sensor card, Tile card, and Button card
To implement the grid system, we are now in the process of standardizing the widths and heights of our cards, starting with the Tile card, Button card, and Sensor card. These cards will occupy the right amount of space in the grid, while other cards will occupy the full width of a section by default at the moment.
For card developers, we will have more information on how to adapt your custom cards to the grid system soon.
Drag-and-drop rearrangement of cards and sections
With sections and a grid system in place, we can finally implement a way to arrange cards and sections that is intuitive with drag-and-drop, predictable with how the cards will rearrange, while creating a dashboard that is easy to navigate and remember by visualizing the information hierarchy and not disturbing the spatial relationship between cards. Users will not need to pray and guess where the cards will land when they change their orders anymore!

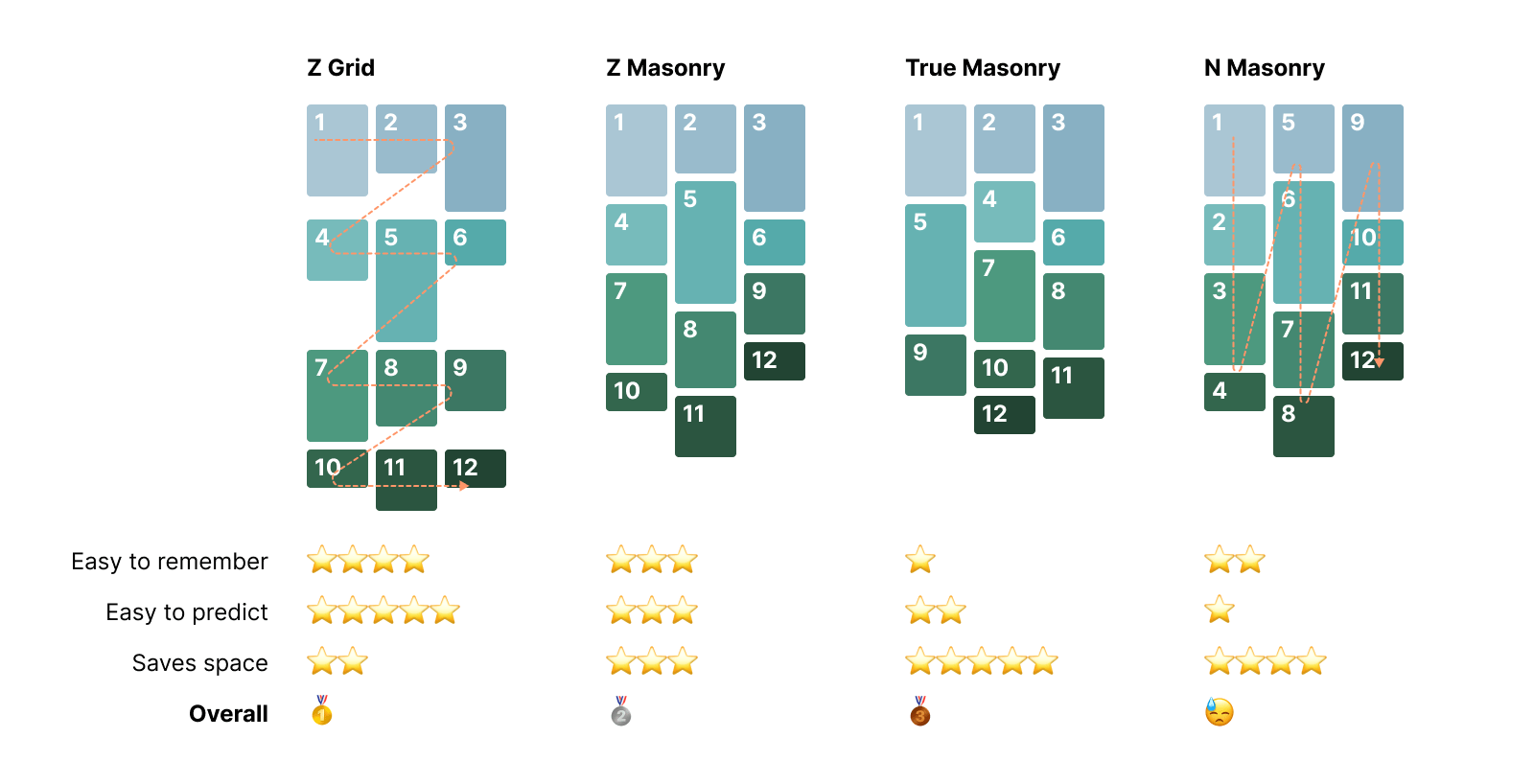
Comparison of four card arrangement methods
Throughout the design process, we looked at a few different ways of how cards should be arranged. Ultimately, we chose the “Z-Grid” due to its simplicity, predictability, and memorability as the default, despite it may take up more space than other solutions. The Z-Grid works simply by laying out sections from left to right, and starting a new row when the row is full. The heights of the rows are determined by the tallest section on the row, while the width of the columns remain constant for responsive design.
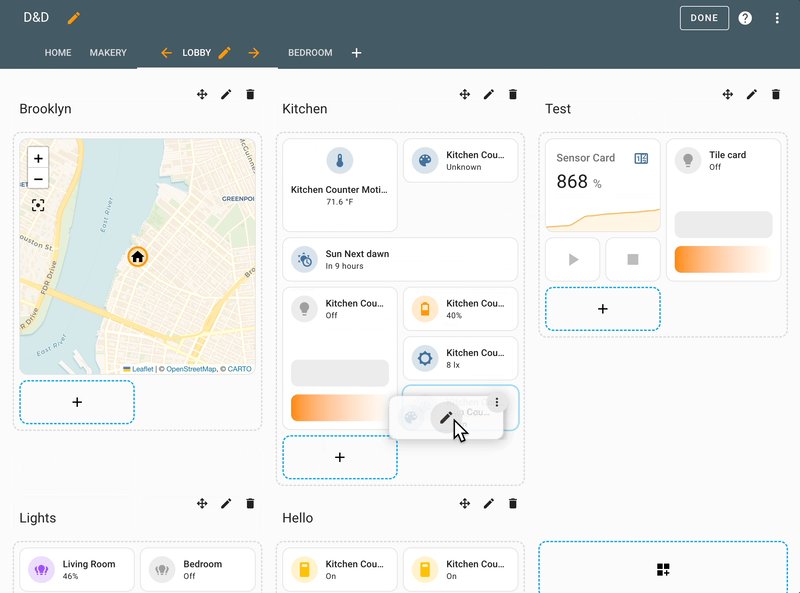
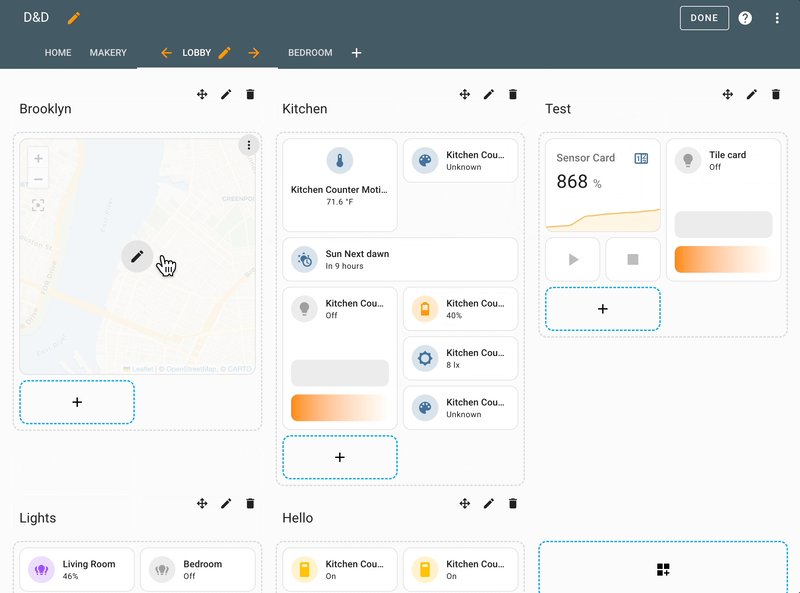
How to drag and drop
While your dashboard is in Edit Mode:

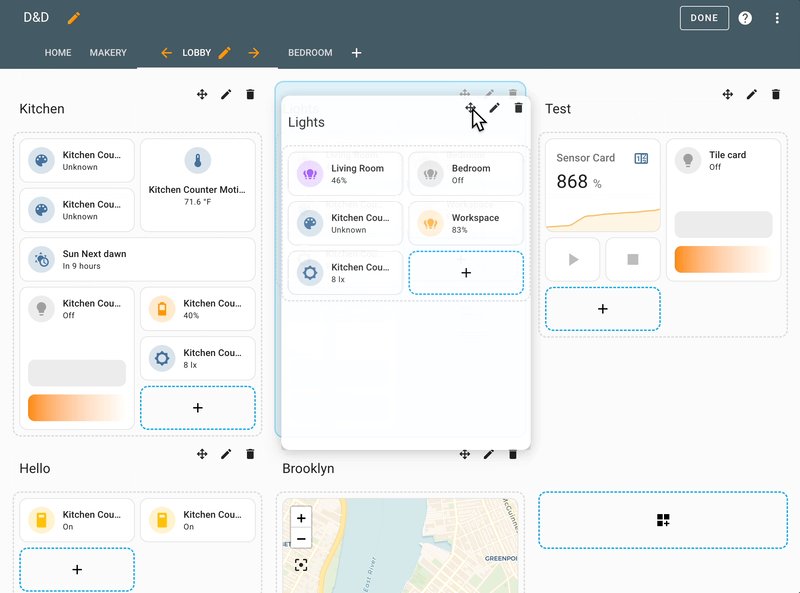
Rearranging sections with drag-and-drop
- To rearrange sections, simply tap and hold the
 Move handle and then move your cursor or finger towards your desired location. Other sections will move out of the way for where the selected section will drop.
Move handle and then move your cursor or finger towards your desired location. Other sections will move out of the way for where the selected section will drop.

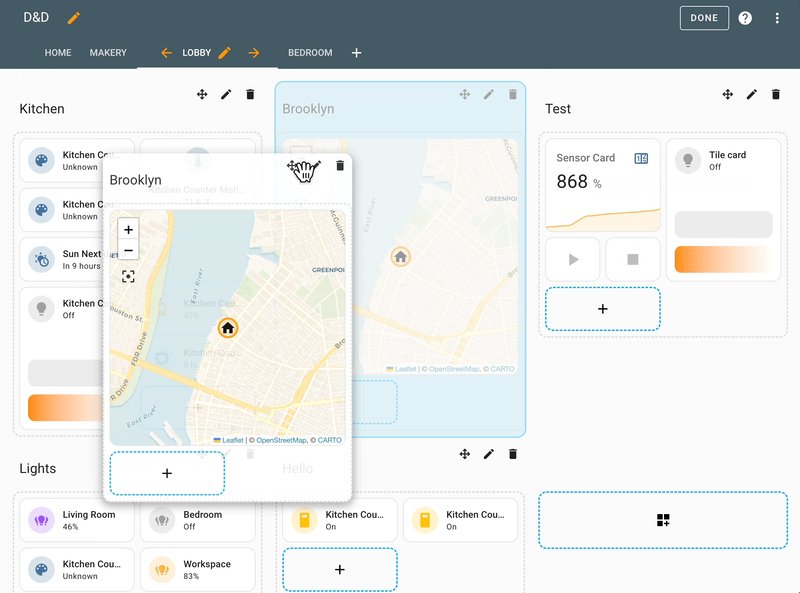
Rearranging sections with drag-and-drop
- To rearrange cards, tap and hold anywhere on the card and then move your cursor or finger towards your desired location.
(Don’t you love when instructions are so short? Yay to simplicity! 🦄)
What’s next? Get involved!
The new Sections view with drag-and-drop is just the first step of Project Grace, a Home-Approved Dashboard. We have a good idea of where we want to head next in our design and development process, but we want to hear from you first before we proceed so that we can prioritize and build a product that will help you the most.
To get feedback from all of you and your household members, we decided to release this early in its incomplete form as an experiment for you to try out the new Sections view. For those who are curious, feel free to check out our updated demo to mess around and have enjoyable!
We need to be sure that the brand new default dashboard is not going to solely be just right for you, but additionally everybody who lives in your house. We might love to listen to what they assume as properly. Please don’t hesitate to go away your feedback under!
Join the Home Assistant User Testing Group!
From time to time, we will send out user tests to help us make the harder product and design decisions we identify. By joining our user testing group, you will help steer the direction of our product and will also get a sneak peak of potential designs that are work in progress.
Please fill out this form to hitch the Dwelling Assistant Consumer Testing Group!
Huge because of all the oldsters who joined us for consumer interviews, Lewis from Everything Smart Home for sharing his treasure trove of dashboards for our case research, and naturally, the fabulous Nabu Casa workforce. 💖
That’s all for now! Thanks for studying. Can’t wait to indicate you what’s subsequent!
~ Madelena
Trending Merchandise










