
Residence Assistant Core 2024.3! 🎉
Sure, you learn the title proper! I’m tremendous stoked about this one. It has been
talked about for ages… I promise it’s actual:
Drag ’n drop for dashboards is lastly right here! 🎉
A primary experimental model of the part dashboard that helps drag ’n drop.
An incredible step ahead and a good greater milestone for Residence Assistant!
However don’t be blinded by these Dungeons ’n Dragons; there may be much more!
New intents for Help (I can lastly inform my vacuum to start out cleansing!), utilizing
script inputs/fields from the dashboard, and a brand new power graph for particular person
gadgets. And that’s simply the tip of the iceberg!
Benefit from the launch!
../Frenck
PS: An enormous thanks and shoutout to @bramkragten & @balloob for organizing
and working the beta and everybody who helped out making these launch notes
occur throughout my absence this beta. 🥰
Don’t neglect to join our release party live stream on YouTube
6 March 2024, at 20:00 GMT / 12:00 PST / 21:00 CET!
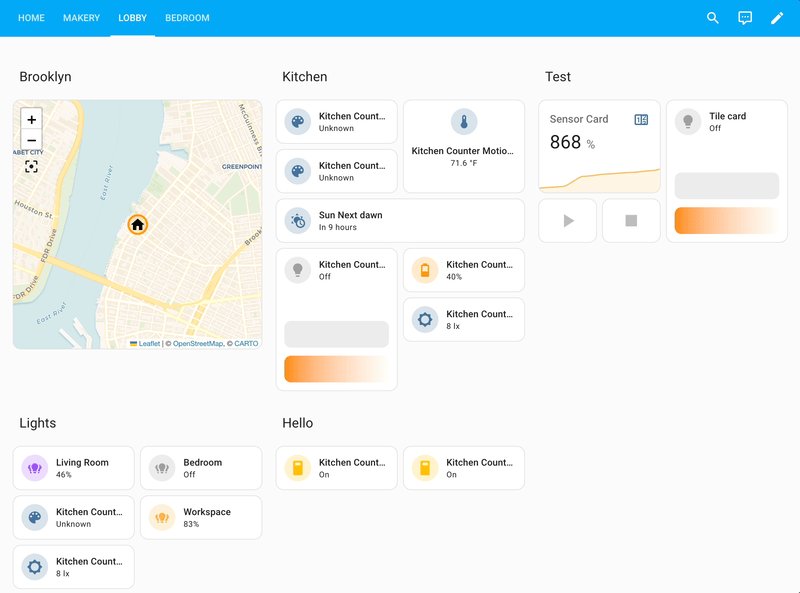
A new experimental sections view
Our dashboard currently comes with three view layout types:
Panel, Sidebar,
and Masonry. Because the previous 12 months, we have now been working
arduous to analysis and ideate on the best way to make dashboards simpler to customise
and use, and we realized that our present layouts are usually not the very best for such
functions. Drag-and-drop rearrangement of playing cards can’t work nicely with the
Masonry structure.
We got here up with just a few options, and the very first thing we want to share
with you is a brand new view structure kind known as “Sections”.
Residence Assistant dashboards are sturdy and full of data. Customers will
usually place dozens of playing cards for all kinds of buttons, switches, graphs,
indicators, and extra.

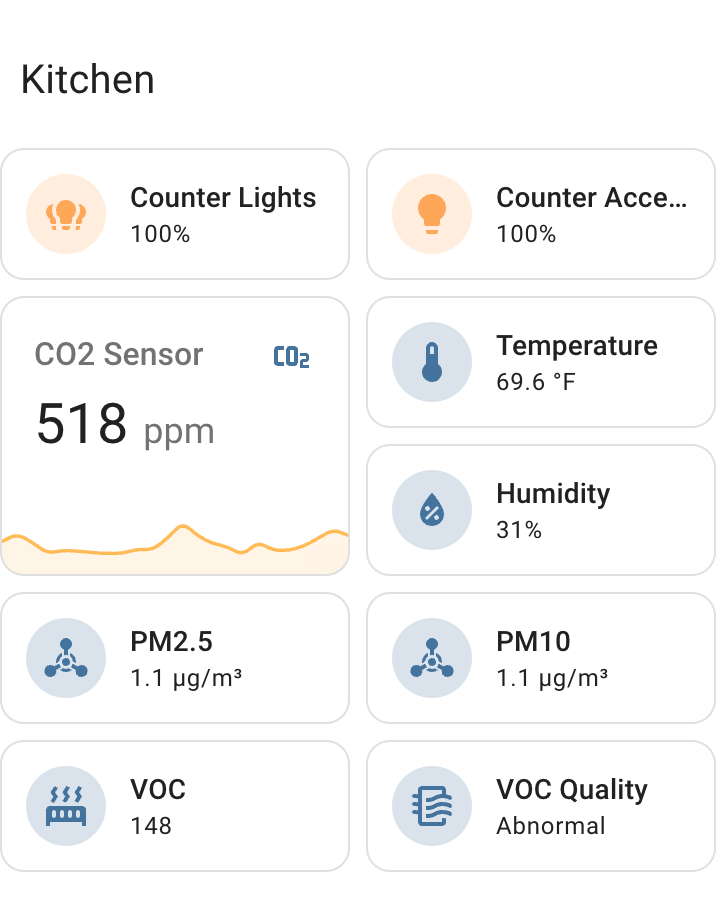
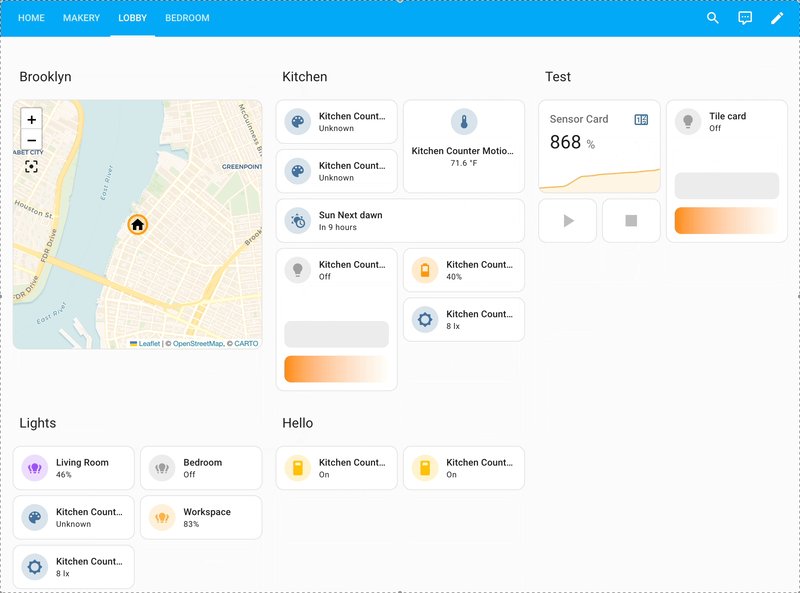
Instance of a dashboard part
By grouping playing cards into “sections”, you’ll be able to scale back the variety of gadgets you
must scan by when you’re in search of a sure card, as you’ll be
capable of search for the related group title first after which scale back the scope to
scan that specific group for the data.
By packing playing cards in a bit right into a grid with a set variety of columns,
the relative positions of the playing cards inside a bit are usually not affected by
adjustments in display sizes, and so the spatial reminiscence of the playing cards is retained,
resulting in a quicker and fewer cumbersome expertise.

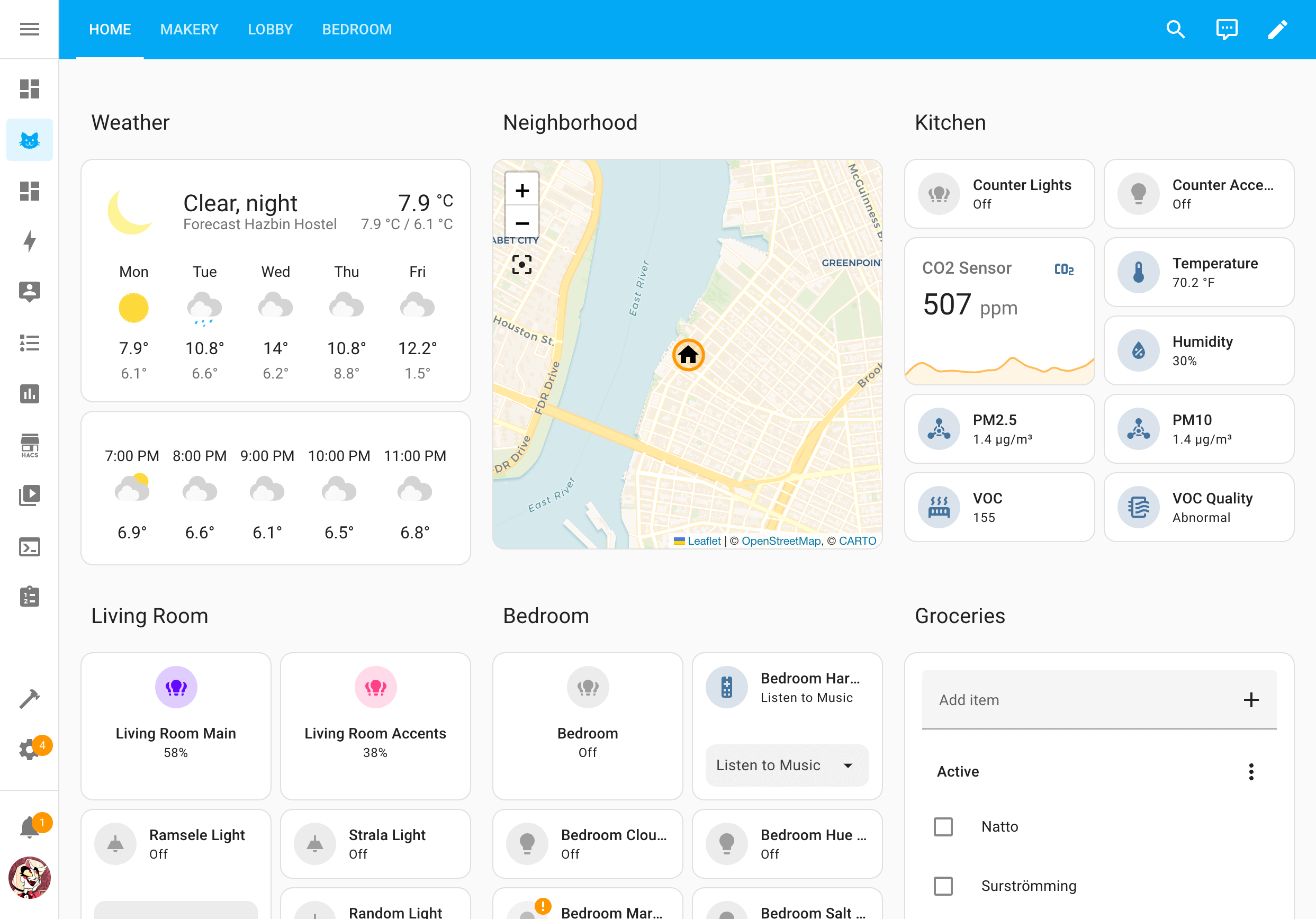
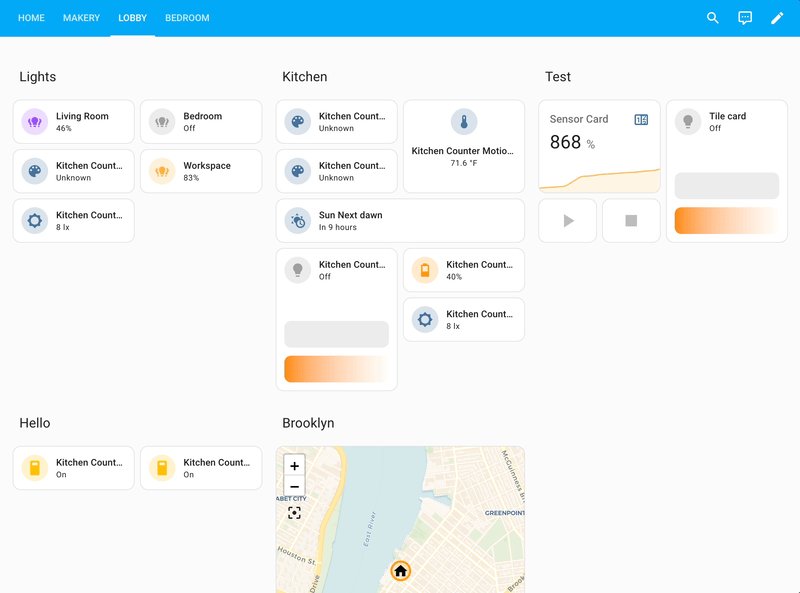
A totally populated dashboard within the Sections view structure
Playing cards within the new sections view kind are all aligned in a tidy grid to make sure
consistency and predictability of their positions when the display measurement adjustments.
We at present have three playing cards reworked to suit the grid:
Tile, Sensor,
and Button playing cards. These playing cards will occupy the proper
quantity of area within the grid, whereas different playing cards will occupy the total width
of a bit by default in the meanwhile. Furthermore, we have now tweaked our
“Add Playing cards” dialogs to suggest Tile playing cards by default when the sections
view kind is in use.
The brand new Sections view is experimental! Please don’t construct your each day dashboard on prime of it but! We’re releasing this early in order that we will gather your suggestions.
To get began with the brand new Sections view kind, create a brand new view in your
dashboard and choose Sections (experimental) because the view kind.
We at present shouldn’t have the choice emigrate your present dashboard over but.
For extra data, try our weblog put up about our new
collection A Home-Approved Dashboard: Chapter 1.
Wonderful work! Thanks Paul,
Matthias,
and Madelena!
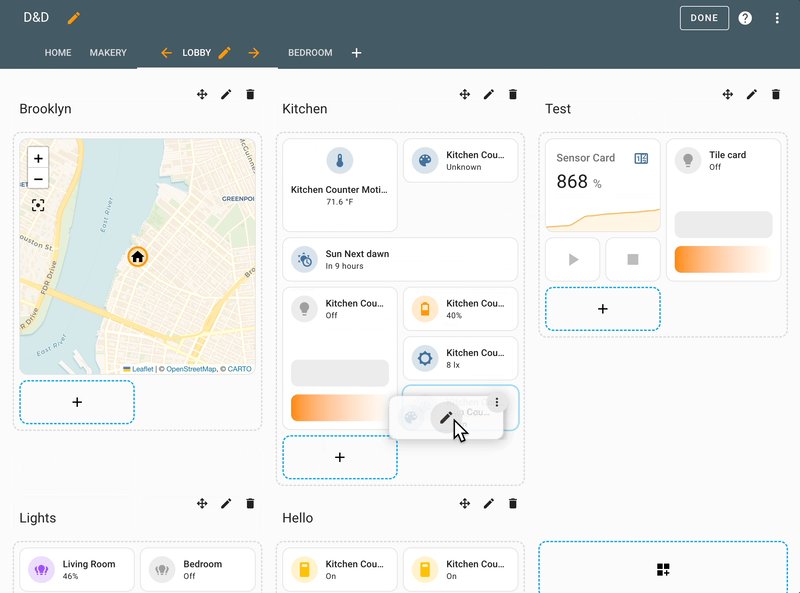
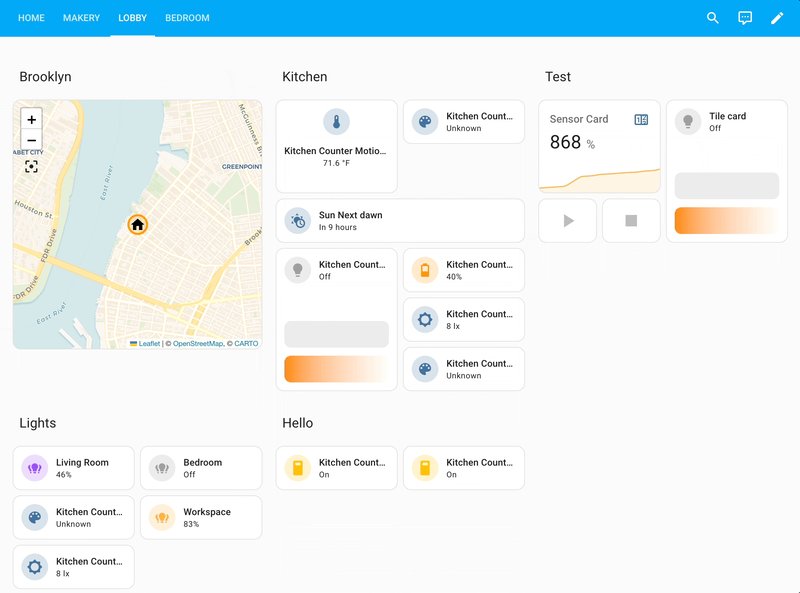
Drag-and-drop rearrangement of cards and sections!
Wow! At long last!! The stars have aligned, and our experimental drag-and-drop
feature for dashboards is finally here! 🥲
With the new sections view type, we can finally implement a way to arrange
cards and sections that is intuitive with drag-and-drop gestures and predictable
with how the cards will rearrange while creating a dashboard that is easy to
navigate and remember. You will no longer need to pray and guess where the cards
will land when they change their order!
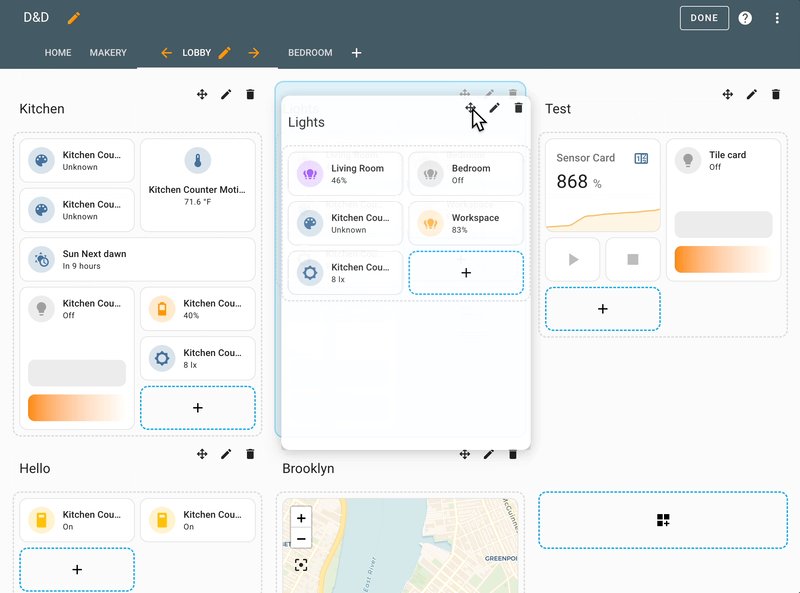
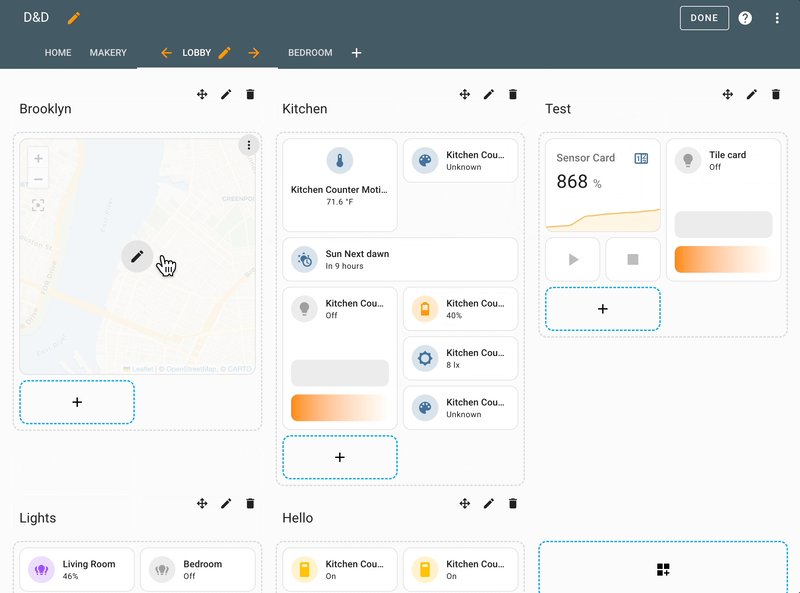
How to drag and drop
While your dashboard is in edit mode:

Rearranging sections with drag-and-drop
- To rearrange sections, tap and hold the

Move handle and then move your cursor or finger towards your desired
location. Other sections will move out of the way for where the selected
section will drop.

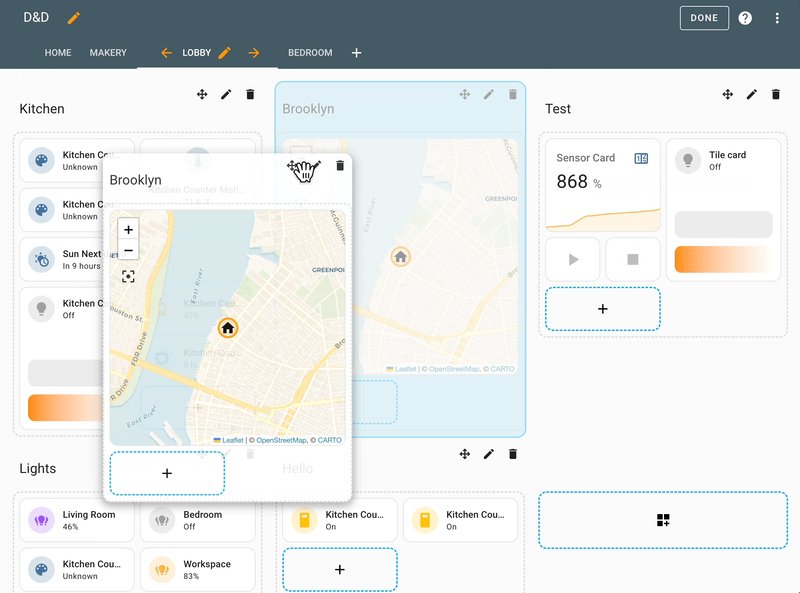
Rearranging sections with drag-and-drop
- To rearrange cards, tap and hold anywhere on the card and then move your
cursor or finger towards your desired location.
Don’t you love it when instructions are so short? Simplicity FTW! 🦄
Thanks again Paul,
Matthias,
and Madelena!
Running script from your dashboard with user input
ScriptsScripts are components that allow users to specify a sequence of actions to be executed by Home Assistant when turned on.
[Learn more] in Residence Assistant can help you seize a sequence of actions
and selections in a reusable means. Scripts are further highly effective as a result of they’ll
have enter fields, permitting you to ship in knowledge for when the script runs.
Script fields will be outlined within the script editor and present up if you name the
script in your automation. On this launch, script fields can be accessible
within the extra information dialog when tapping a script on a dashboard.
This lets you present the enter fields and run the script, unlocking a
entire new dimension of potentialities.
To accompany this new performance, we’ve created two blueprints that will help you
get began with utilizing scripts in your dashboard:
Announce message: This blueprint means that you can create an announce script for
your dashboard pre-configured to a selected media participant and text-to-speech
engine. When activated, it is going to ask the person for the message to play.
Add to to-do record: This blueprint means that you can create a script so as to add an
merchandise to a to-do record pre-configured to a selected to-do record. When activated,
it is going to ask the person for the merchandise so as to add.
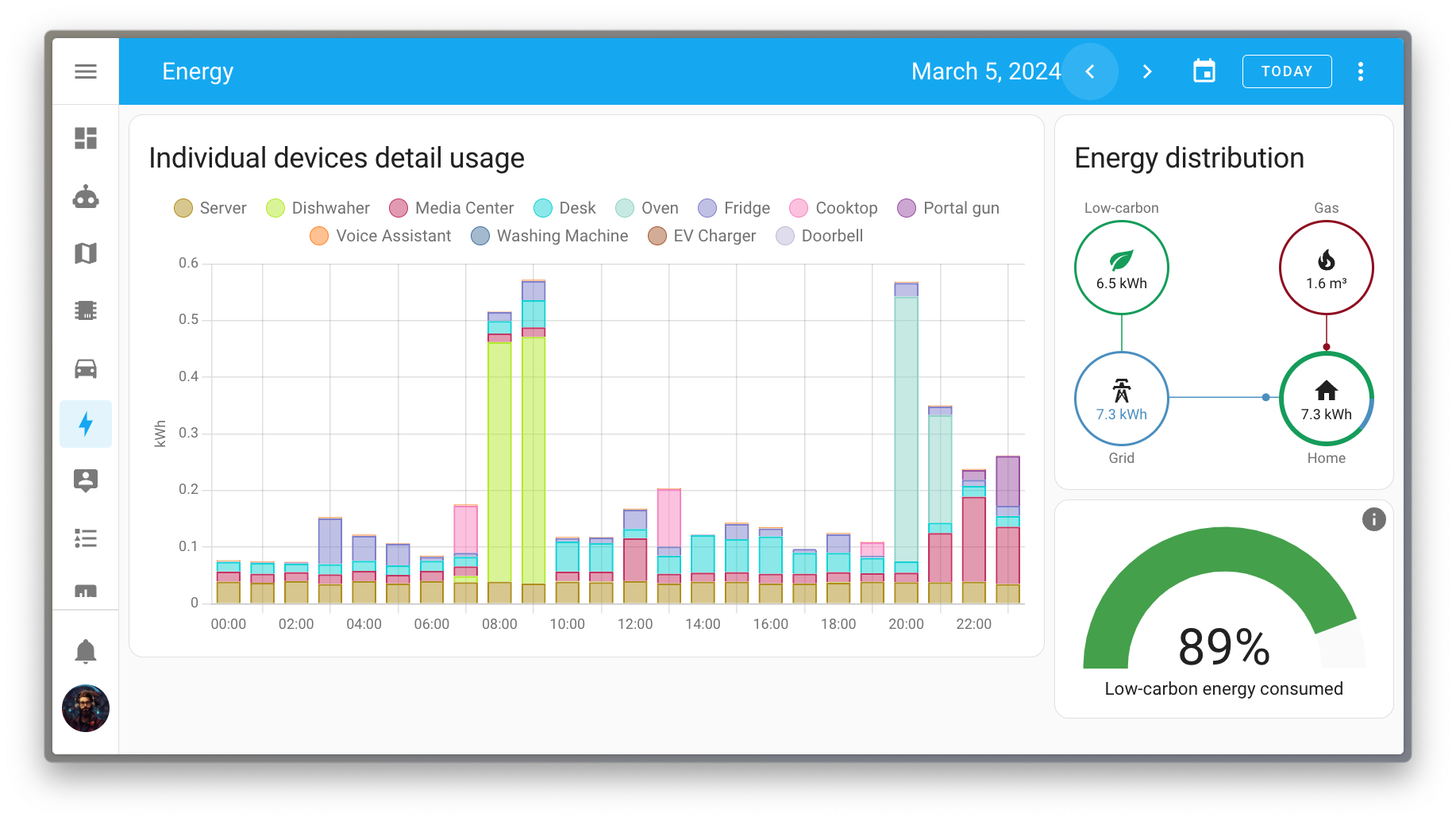
New energy graph for individual devices
Digging into your energy data is a very interesting way to find ways to reduce
your household’s energy usage and environmental footprint. 🌱
One of the missing bricks was the ability to see the energy consumption
of individual devices over time. Thanks to @karwosts, we have now a
model new graph on the power dashboard that gives this perception!
Utilizing this new graph, now you can simply spot which gadgets are accountable
for which a part of your power utilization over time.

For instance, within the above image, it is extremely simple to see that the dishwasher
was chargeable for the morning spike and the oven for the spike within the night.
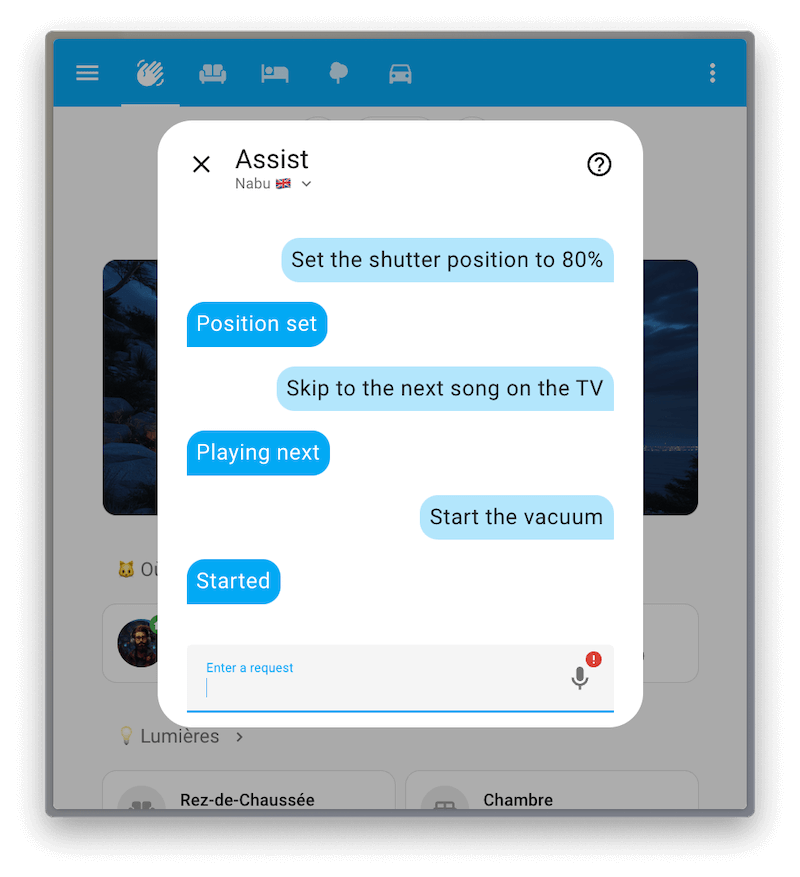
New sentences for Assist
Assist, our personal voice assistant, realized just a few tips this month.
Help for valves has been added. Now you can ask Help to regulate the place
of a valve, or simply open or shut a valve utterly.
Additionally, cowl assist has been prolonged to assist the management of the place of
your gadgets. At present, most languages solely assist a single use-case as a
start line. Setting the place of a single system by focusing on its
title:
Set the curtain place to 80%
We’re engaged on extending the use-case protection to set the place
of a number of gadgets or full areas, related to what’s doable with
the open and shut sentences.

The following new trick might be thought-about a bug repair: Till at the moment it was not
doable to start out or cease a vacuum cleaner by voice; Now it could possibly! Help is aware of
the best way to begin a vacuum and return it to its base. Listed here are some instance
sentences, in case you could have a vacuum cleaner named Dusty:
Begin Dusty
Return Dusty to base
The largest set of adjustments is for media gamers. Help can now pause playback,
resume playback, skip to the following media, and set the quantity of media gamers!
Remember that at present, these sentences are restricted to focusing on a single
system by its title, for instance:
Skip to the following music on the TV
We’re actively engaged on extending the logic of those new intents to permit
you to focus on areas and solely have an effect on the specified media participant(s).
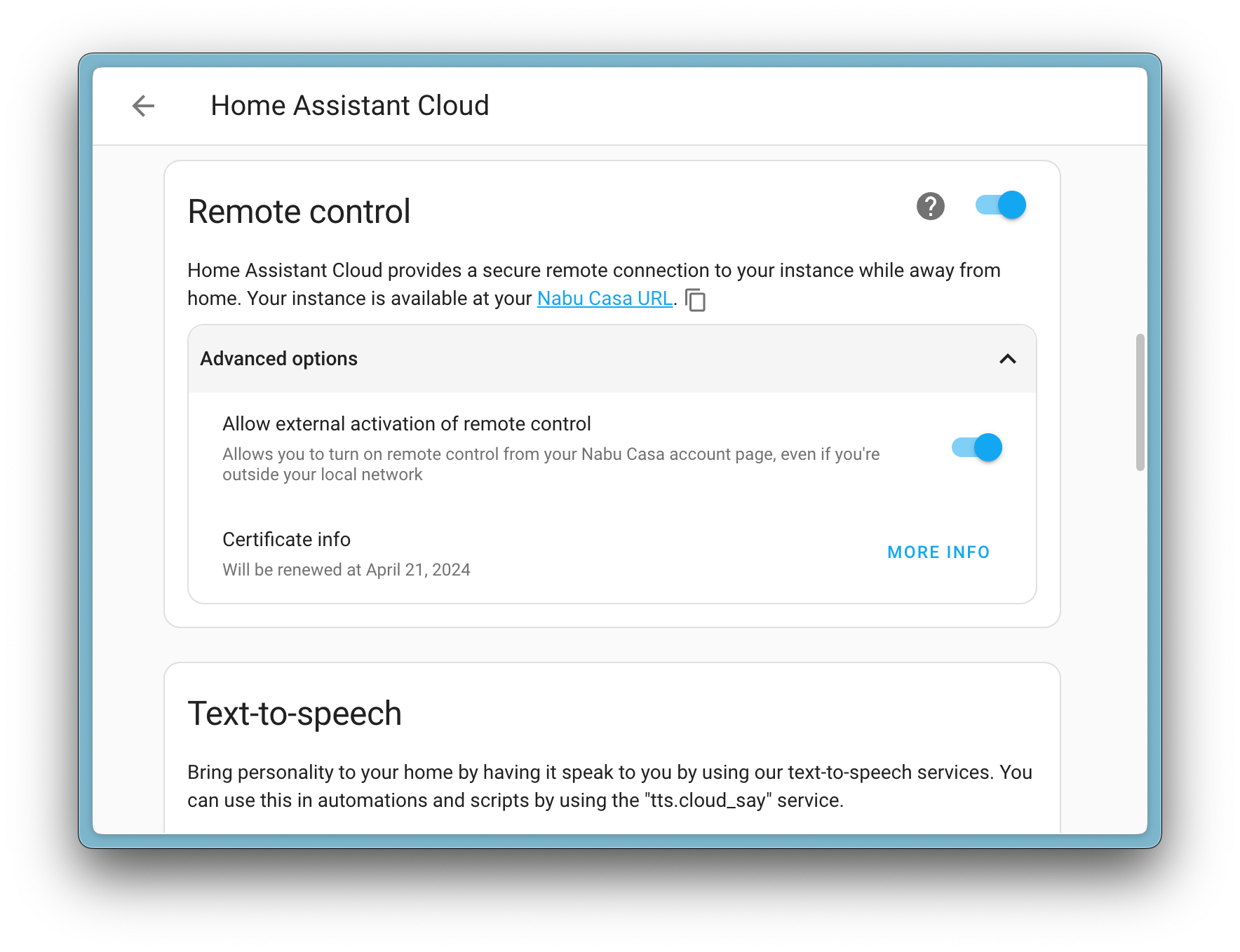
Disabling the remote activation of the Home Assistant Remote UI
If you are using Home Assistant Cloud, you’ll be able to entry
your Residence Assistant occasion remotely utilizing the Distant UI function.
Suppose this function is, for some purpose, disabled, and you’re at present not
at house. In that case, you’ll be able to allow the Distant UI function remotely by
logging into your Nabu Casa account and
request your Residence Assistant occasion to show it on.
Suggestions from the neighborhood has proven that this function shouldn’t be at all times desired,
and this launch provides a brand new choice to disable the distant activation of the
Distant UI function. As soon as disabled, the Distant UI function can solely be enabled
domestically out of your Residence Assistant occasion.

Translating states in your templates
Are you using templatesA template is an automation definition that can include variables for the service or data from the trigger values. This allows automations to generate dynamic actions.
[Learn more] to ship notifications in automations? If that’s the case,
@PiotrMachowski may simply have added one thing new you want!
A brand new template technique, state_translated, to translate entity states straight
out of your templates! Think about this template instance:
# Untranslated
{{ states("binary_sensor.movement_backyard") }} # Exhibits: on
{{ states("solar.solar") }} # Exhibits: below_horizon
The above instance reveals the uncooked state of two entities. Nevertheless, with the
new state_translated technique, you may get the state in a human-readable kind:
# Translated
{{ state_translated("binary_sensor.movement_backyard") }} # Exhibits: Detected
{{ state_translated("solar.solar") }} # Exhibits: Under horizon
Even higher, it makes use of the default language of your Residence Assistant occasion. So,
should you use Residence Assistant in a special language, the translated state will
be in that language.
Home Assistant boots twice as fast
In case you didn’t know, every release @bdraco improves the efficiency
on some facet of Residence Assistant. He has been on it for a very long time and retains
pushing to enhance it.
As a matter of truth, it has grow to be so common that we don’t at all times spotlight
his huge efforts towards this aim in our launch notes. Sorry! 🙏
Nevertheless, on this launch, his efforts are so noticeable that we needed to
name it out: Residence Assistant now boots on common twice as quick! 🚀
That could be a enormous enchancment @bdraco!! Thanks in your steady work on
making Residence Assistant quicker and quicker! ❤️
Other noteworthy changes
There are many more improvements in this release; here are some of the other
noteworthy changes this release:
- The climate entity now has a toggle service (
local weather.toggle).
Thanks @arturpragacz! - Matter lights now assist transitions, good! Thanks, @marcelveldt!
- We heard you want downloading CSVs! So, we added the power to obtain
the power dashboard knowledge to a CSV file now as nicely! Thanks @karwosts! - After suggestions and reviews on the automated Zigbee system firmware updates
launched in a earlier launch, this launch brings a stricter and
extra sturdy replace system to ZHA. Thanks @dmulcahey & @puddly! - The Tessie integration now gives charging and vary sensors.
Thanks @Bre77! -
myUplink gadgets can now be up to date straight from Residence Assistant.
Superior @astrandb! -
DuneHD media gamers now assist looking media information and enjoying them.
Thanks @iliessens! - The Bring! now brings in a brand new “lately” record. Good @miaucl!
-
@lellky added setpoints as quantity entities for followers to the
Flexit Nordic (BACnet) integration, thanks! - The dialog to regulate long-term statistics now has automated outlier detection!
That could be a very good and useful addition. Thanks @karwosts!
New integrations
We welcome the following new integrations in this release:
This release also has new virtual integrations. Virtual integrations are stubs
that are handled by other (existing) integrations to help with findability.
The following virtual integrations have been added:
Integrations now available to set up from the UI
The following integration us now available via the Home Assistant UI:
Release 2024.3.1 – March 14
Need help? Join the community!
Home Assistant has a great community of users who are all more than willing
to help each other out. So, join us!
Our very active Discord chat server is a superb place to be
at, and don’t neglect to affix our superb forums.
Discovered a bug or difficulty? Please report it in our issue tracker,
to get it fastened! Or, examine our help page for steerage for extra
locations you’ll be able to go.
Are you extra into e mail? Sign-up for our Building the Open Home Newsletter
to get the newest information about options, issues taking place in our neighborhood and
different information about constructing an Open Residence; straight into your inbox.
Backward-incompatible changes
The daily data for the current day wasn’t available after midday, and
now it will be. Automations and scripts relying on day[0] for checking
the next-day forecast will have to be adjusted to use day[1] instead.
(@Noltari – #107795) (documentation)
The JuiceNet integration has been eliminated.
Enel X has migrated from JuiceNet to JuicePass, rendering the JuiceNet
integration ineffective. Background and various options to the juicenet
integration will be discovered within the associated
issue.
(@emontnemery – #111477)
The met.no integration beforehand created two entities for every configured
location: one supplied each day climate forecasts,
and one supplied hourly forecasts.
The met.no integration now solely creates a single entity that gives
each each day and hourly climate forecasts.
(@emontnemery – #97023) (documentation)
For Z-Wave local weather entities, the conduct of the local weather.turn_on service
has modified. Beforehand, the service would act within the following order relying
on whether or not the corresponding situations have been met:
- If the entity supported the
offmode and precisely one further mode,
local weather.turn_onwould set the mode to the extra mode. - If situations for 1 weren’t met and at the very least one of many following modes have been
accessible, the service would set the mode to the primary mode it discovered
within the specified order:heat_cool,warmth,cool. - If situations for 1 and a couple of weren’t met, the service would silently do nothing.
Now, the service follows the next conduct so as:
- If the entity helps the
resumethermostat mode, it will likely be used to
restore the final mode you used earlier than the entity was turned off. - If the situation for 1 isn’t met and the entity was turned off in
Residence Assistant, and Residence Assistant wasn’t restarted, Residence Assistant
remembers the final “on” mode and can set it to that mode. Residence Assistant
can be unable to set the entity to the earlier mode if Residence Assistant
begins with the entity already inoffmode for the reason that integration will
not know what the earlier mode was. - If situations for 1 and a couple of are usually not met and at the very least one of many following
modes is on the market, the service units the mode to the primary mode it finds
within the specified order:heat_cool,warmth,cool
(no change to situation 2 above). - If situations for 1, 2, and three are usually not met, the mode can be set to the primary
supported mode it finds (likedryorfan_only).
(@raman325 – #109187) (documentation)
In case you are a customized integration developer and need to find out about breaking
adjustments and new options accessible in your integration: Be sure you observe our
developer blog. The next are probably the most notable for this launch:
All changes
Of course, there is a lot more in this release. You can find a list of
all changes made here: Full changelog for Home Assistant Core 2024.3
Trending Merchandise